
एक वेब पेज विकसित करते समय, आपको नियमित रूप से करना होगापाठ में लिंक डालने की आवश्यकता का सामना करना पड़ता है। लेकिन कुछ मामलों में, आप पाठ के एक हिस्से के लिए एक विशेष डिज़ाइन चाहते हैं जो दूसरे पृष्ठ से लिंक हो। ऐसा करने के लिए, आपको यह पता लगाना होगा कि एचटीएमएल पेज लिंक में अंडरलाइन को कैसे हटाया जाए।
प्रश्न की खोज करने से पहले, कैसे रेखांकित करेंHTML लिंक में, आपको यह समझना चाहिए कि टेक्स्ट में लिंक कैसे सेट करें। मेरिंग्यू संक्रमणकालीन स्नायुबंधन की साइटों की कल्पना करना बहुत मुश्किल है। दरअसल, इस मामले में, प्रत्येक पृष्ठ एक लंबी श्रृंखला होगी, जिसमें पाठ की संपूर्ण मात्रा होगी जिसे अब सैकड़ों पृष्ठों में बड़े करीने से वितरित किया जा सकता है।

किसी तत्व को दूसरे से जोड़ने के लिएपृष्ठ, आप विशेष <a> टैग का उपयोग कर सकते हैं, जिसके अंदर आपको href लिंक पैरामीटर निर्दिष्ट करना चाहिए। यदि आपको किसी अन्य साइट पर जाने की आवश्यकता है, तो इस विशेषता के बाद आपको साइट पते को पूरी तरह से पंजीकृत करना चाहिए, और यदि लिंक आंतरिक है, तो इसका केवल एक ही भाग का उपयोग करने के लिए पर्याप्त है, जो "/" से शुरू होता है, जैसा कि उदाहरण में दिखाया गया है:
कार्यों के आधार पर, उपस्थितिलिंक को बदला जा सकता है। तो, आप रंग, फ़ॉन्ट शैली, प्रकार (बोल्ड, इटैलिक) चुन सकते हैं, साथ ही साथ अंडरलाइन को हटाकर सुधार कर सकते हैं। तो सवाल यह है कि HTML लिंक में अंडरलाइन कैसे निकालें? बहुत आसान!
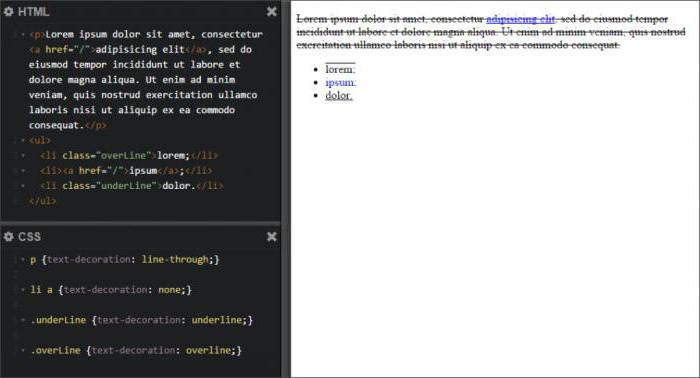
<a> टैग की कई विशेषताओं के बीच पाठ-सजावट सीएसएस शैली की संपत्ति है। डिफ़ॉल्ट रूप से, यह पैरामीटर लिंक के लिए सक्षम है, और इसे नोटेशन का उपयोग करके अक्षम किया गया है पाठ-सजावट: कोई नहीं, आप देखेंगे कि यह बिना किसी रेखांकन के एक HTML लिंक है। इस उदाहरण में, लिंक में केवल नीली हाइलाइटिंग होगी, और अंडरलाइन को हटा दिया जाएगा।

पता लगा कि अंदर कैसे निकालना हैएक HTML पेज का लिंक, यह इस तरह के एक कदम उपयोगी हो सकता है जब इस पर रहने लायक है। स्वाभाविक रूप से, लिंक का डिज़ाइन इसकी विशेषताओं को प्रभावित नहीं करता है। अंडरस्कोर की मौजूदगी या अनुपस्थिति के बावजूद, यह सही तरीके से निर्दिष्ट पते पर नेविगेट करेगा।

अंडरलाइन हटाने का अक्सर उपयोग किया जाता हैमेनू बटन का डिज़ाइन, जहाँ अतिरिक्त लाइनें सूचना की धारणा में हस्तक्षेप करेंगी। इसके अलावा, रेखांकित पाठों की अनुपस्थिति अक्सर विज्ञापन लिंक के लिए उपयोग की जाती है, उन्हें पाठ की बहुतायत के बीच छिपाते हुए, उसका रंग मुख्य के समान बना देता है। कुछ साइटें अंडरलाइनिंग का उपयोग नहीं करती हैं, इसलिए पेज कोड की शुरुआत में, वे शैली ब्लॉक में एक पैरामीटर सेट करते हैं, जहां वे <a> टैग की शैली को परिभाषित करते हैं, इसलिए प्रत्येक लिंक के लिए स्पष्ट रूप से रेखांकित पाठ की अनुपस्थिति को स्पष्ट रूप से इंगित करने की आवश्यकता नहीं है।


























