
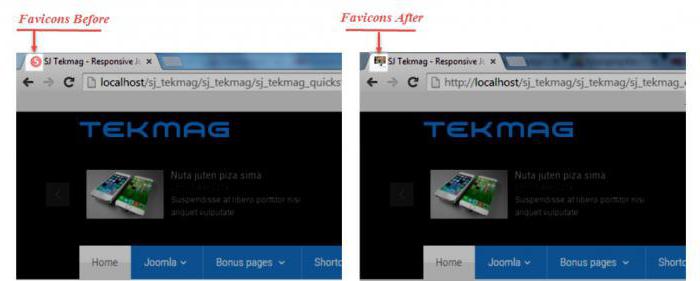
Mulți utilizatori au observat probabil că atunci cânddeschiderea unui site în colțul stâng al filei afișează o pictogramă mică specifică fiecărui portal. Cu toate acestea, puțini oameni știu despre ce este vorba și cum să-l schimbe pe site-ul lor web.
O pictogramă mică pe site este numită favicon, careînseamnă „pictogramă pentru favorite” în traducere din engleză. Inițial, a fost folosit pentru a găsi și restabili repede marcaje în browserele IE. Apoi a devenit universal afișat de aproape toți participanții la internet pentru a oferi site-ului un stil special.
Favicon este o imagine obișnuită, de regulă,Dimensiune de 16 cu 16 pixeli. Pentru stocare, pot fi utilizate formate ICO, PNG și GIF. Favicon este susținut de multe browsere populare. Acestea includ Chrome, IE, Opera, Firefox. Unele pot suporta versiuni animate, altele nu.

În mod implicit, browserul încearcă să găsească pictograma din rădăcina site-ului. Cu toate acestea, îi puteți spune exact unde se află. Pentru a face acest lucru, este suficient să folosiți linia din cod:
.
Pentru a crea propria pictogramă, doarutilizați unul dintre editorii online din rețea. De exemplu, cel mai cunoscut este situat la favoricon.ru. Este necesar să marcați cu un creion punctele care trebuie completate, și apoi să salvați imaginea.
Mulți dezvoltatori web încearcă să creezesite pentru a schimba pictograma CMS standard sau deloc pe un subiect mai potrivit. Următoarea va fi o listă de metode care descriu modul de modificare a preferințelor în diferite sisteme de gestionare a conținutului sau fără ele.

Joomla 1.5 este una dintre primele versiuni stabile ale unui sistem de gestionare a conținutului. Este folosit din ce în ce mai puțin, dar mulți îl susțin în continuare pe unele site-uri. Pentru a schimba favicon în Joomla 1.5, trebuie să creezi o pictogramă din imaginea finalizată sau de la zero. Apoi accesați folderul cu șabloanele Joomla, care se află în directorul de șabloane și copiați afișajul de acolo.
Cea mai recentă versiune a acestui sistem de gestionare a conținutului. Funcționalitate îmbunătățită și funcții noi adăugate.
Înainte de a schimba favicon în Joomla 3, trebuiecreează-l mai întâi. Cum s-a făcut acest lucru a fost descris mai sus. Puteți utiliza apoi una dintre cele două metode. Primul este împrumutat de la Joomla 1.5 și implică înlocuirea manuală a fișierului din folderul șablon.

Pentru a implementa a doua metodă, este necesareditați fișierul index.php, care se află în folderul rădăcină al șablonului curent. Este interesat de eticheta
. Pentru ca acesta să funcționeze așa cum trebuie, trebuie să introduceți de la eticheta de deschidere la eticheta de închidere:.
Accesați fișierul index.php este posibil prin simpla accesare a folderelor la cea dorită sau prin panoul de administrare. În panoul de control, accesați „Extensiile” și apoi mergeți la „Managerul de șabloane”. Printre opțiunile actuale, trebuie să o selectați pe cea curentă și să faceți clic pe „Modificați șablonul paginii principale”. Se va deschide un editor de cod în care trebuie introdus codul de mai sus între etichetele de deschidere și închidere.
Uneori faviconul nu este afișat imediat în căutareextrădarea. Acest lucru se poate datora faptului că pagina nu a fost încă indexată. Merită să așteptați puțin și în câteva zile, sau poate o lună, va apărea un nou favicon în partea de sus a site-ului.
Bitrix este un sistem de gestionare a conținutului pe baza căruia puteți crea site-uri simple și portaluri corporative. Dezvoltat de 1C-Bitrix.
Structura fișierului site-ului este oarecum similară cu Joomla șiProcesul de înlocuire a unui favicon cu cel de care aveți nevoie este exact același. Adică trebuie să accesați folderul șablon și să copiați imaginea dorită în format ICO acolo. Dacă acest lucru nu vă ajută, încercați să îl adăugați și în folderul rădăcină al proiectului.
Există, de asemenea, o altă metodă care poate fi combinată cu cele două enumerate mai sus. Acest lucru este scris în fișierul principal linii deja cunoscute:
.
WordPress este unul dintre cele mai cunoscute sisteme.gestionarea conținutului. Și-a câștigat popularitatea datorită faptului că este gratuit, ușor de învățat și funcțional. Cum se schimbă favicon pe site-ul WordPress? Acest proces din acest CMS este mai simplu decât toată lumea. Trebuie să accesați panoul de control și să accesați secțiunea Cherry Options, apoi selectați fila Logo & Favicon. Un fișier existent trebuie șters cu ajutorul butonului Eliminare. Apoi pregătește o nouă pictogramă și descarcă-l pe computer. Acum, folosind biblioteca media, trebuie să adăugați pictograma actualizată în baza de date și să salvați modificările.

După toate manipulările, trebuie doar să reîncărcați pagina și să vedeți cum s-a schimbat faviconul. Este posibil să nu apară prima dată, de aceea trebuie să actualizați memoria cache a browserului și să încercați din nou.
Există un alt mod de a schimba favicon înWordPress. Pentru a face acest lucru, există un fișier special header.php, care este responsabil pentru afișarea antetului site-ului. Are un bloc cu etichete de cap. Tocmai între ele trebuie să introduceți următorul cod:

Antet.php este situat sub / wp-content / theme / nume de temă. Merită să fim atenți la faptul că extensia ICO este utilizată în liniile de cod. Cu toate acestea, dacă este de alt tip pentru favicon-ul curent, atunci puteți specifica în cod pe cel de care aveți nevoie.
Articolul descrie în detaliu modul de schimbarefavicon în diferite sisteme de gestionare a conținutului. De ce trebuie să faceți acest lucru și ce interes practic este această procedură? Motivul principal este recunoașterea site-ului. Din favicon puteți găsi site-ul dvs. preferat în rezultatele căutării. În plus, cu un număr mare de file deschise într-un browser modern, puteți calcula rapid care dintre ele are această sau acea pagină.
Înainte de a schimba faviconul, ai nevoie de ela pregăti. Acest lucru se poate realiza prin conversia imaginii sau logo-ului finalizat. Sau trageți manual de la zero un nou favicon. Există mulți editori online, precum și convertitori online.


























