

CSS permite personalizarea flexibilătext care este reprezentat folosind limbajul HMTL. Astăzi ne vom uita la efectul proprietății "text-transform", care face posibilă schimbarea majusculelor unui font. Această opțiune este acceptată de toate browserele moderne și este inclusă în specificațiile tuturor versiunilor CSS.
numire
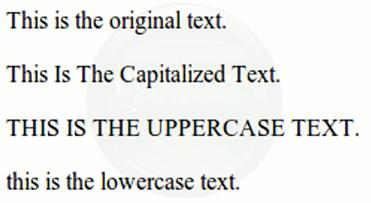
Proprietatea „transformare text” poate dura treisensuri principale și două suplimentare. De exemplu, puteți atribui majuscule textului selectat. Sau puteți da o comandă opusului proprietății anterioare, unde toate caracterele devin mici. Puteți face o programare folosind orice metodă convenabilă pentru dvs. De exemplu, folosirea stilurilor în linie. Sau poți crea

cerere
Folosind majuscule CSS (sauefecte similare) pot fi setate cu o singură comandă simplă. Prin urmare, nu este nevoie să modificați sau să rescrieți întregul text. Dacă vorbim despre un site cu o singură pagină, este posibil ca această proprietate să nu fie utilă. Dar când aveți un portal imens sub controlul dvs., unde trebuie să corectați cazul literelor din anumite fragmente, atunci „transformarea textului” devine singurul instrument eficient. De exemplu, trebuie să remediați fontul în etichetele de titlu „h2”. Pentru a face acest lucru, adăugați următoarea intrare: „h2 {text-transform: majuscule; } ", Și apoi toate titlurile de nivelul doi vor fi majuscule.

caracteristici
Unii ar putea crede că asta îmblânzeșteprocesarea textului și schimbarea fontului folosind proprietatea „text-transform” nu face nicio diferență. Dar nu este cazul. Dacă schimbați manual litere mici în majuscule (majuscule), atunci când copiați aceste informații de pe site-ul dvs., caracterele vor rămâne neschimbate. Dacă utilizați CSS, lucrurile stau altfel. Proprietatea „text-transform” modifică vizual fontul doar pentru utilizatori. Dar, în realitate, simbolurile rămân neschimbate. Acest lucru se întâmplă cu toate valorile pentru această proprietate. Informațiile copiate (text) vor avea versiunea originală, care este utilizată în codul sursă al paginii. Aceasta este singura diferență între procesarea manuală și utilizarea comenzilor CSS.
Nu contează pe care doriți să o utilizați - partea de jossau majuscule, principalul lucru este să nu uiți scopul. De exemplu, dacă aveți nevoie doar de modificări în scopuri decorative, atunci puteți utiliza în siguranță proprietatea „text-transform”. Ei bine, dacă știți că utilizatorii dvs. vor copia probabil informațiile pe care le-ați postat, atunci cel mai bine este să schimbați manual majusculele și minusculele. Într-adevăr, uneori cititorii nu observă o astfel de modificare a fontului. Acest lucru este deosebit de important atunci când vine vorba de documente importante și informații similare.


























