
Când dezvoltați o pagină web, trebuie să o faceți în mod regulatse confruntă cu nevoia de a insera un link în text. Dar, în unele cazuri, doriți un design special pentru o parte a textului care leagă o altă pagină. Pentru a face acest lucru, trebuie să vă dați seama cum să eliminați sublinierea într-un link de pagină HTML.
Înainte de a explora întrebarea, cum să eliminați subliniereaîn linkul HTML, ar trebui să înțelegeți cum să setați linkul în text. Este foarte dificil să ne imaginăm situri de bezea de snopi de tranziție. Într-adevăr, în acest caz, fiecare pagină ar fi un lanț lung, care conține întregul volum de text care acum poate fi găsit bine distribuit pe sute de pagini.

Pentru a lega un element de altulpagină, puteți utiliza eticheta specială <a>, în interiorul căreia trebuie să specificați parametrul de legătură href. Dacă trebuie să mergeți la un alt site, atunci după acest atribut, ar trebui să scrieți complet adresa site-ului și, dacă linkul este intern, atunci este suficient să folosiți doar o parte din acesta, începând cu „/”, așa cum se arată în exemplul:
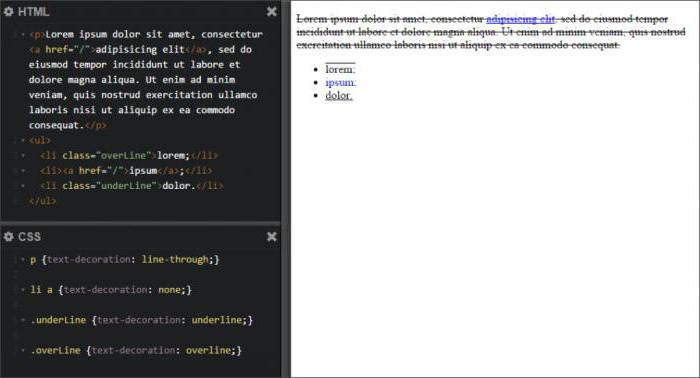
În funcție de sarcini, aspectlinkurile pot fi schimbate. Deci, puteți alege culoarea, stilul fontului, tipul (aldin, cursiv), precum și să efectuați corecții eliminând subliniatul. Deci, întrebarea este, cum să eliminați subliniatul dintr-un link HTML? Foarte simplu!
Printre numeroasele atribute ale etichetei <a> se află proprietatea în stil CSS pentru decorarea textului. În mod implicit, acest parametru este activat pentru linkuri și prin dezactivarea acestuia folosind notația text-decor: nici unul, veți vedea că acesta este un link HTML fără subliniere. În acest exemplu, linkul va avea doar evidențierea albastră, iar sublinierea va fi eliminată.

După ce am aflat cum să eliminați sublinierealink-ul unei pagini HTML, merită să ne oprim când o astfel de mișcare poate fi utilă. Bineînțeles, designul legăturii nu afectează caracteristicile sale. Indiferent de prezența sau absența unui subliniat, acesta va naviga corect la adresa specificată.

Eliminarea sublinierii este adesea folosită pentruproiectarea butoanelor de meniu, unde liniile suplimentare vor interfera cu percepția informațiilor. De asemenea, absența textului subliniat este adesea folosită pentru linkurile publicitare, ascunzându-le printre abundența de text, făcând culoarea sa similară cu cea principală. Unele site-uri nu folosesc deloc sublinierea, așa că la începutul codului paginii, stabilesc un parametru în blocul de stil, unde definesc stilul etichetei <a>, deci nu este necesar să se indice în mod explicit absența text subliniat pentru fiecare link.


























