En webbplats på Internet är ett sätt att främjanågon form av tjänst eller sak. Men vad är webresursen utan medieinnehåll? Nästan varje sajt har videor som förklarar, lockar, intresse. Därför vill ägaren av webbresursen lära sig hur man sätter in videon i HTML.

Sätt att skapa webbplatser
Så, webbplatser är en möjlighet att presenterainformation interaktivt. Som ni vet består internetresurser av sidor som är kopplade till hyperlänkar. Hur kan jag skapa en egen hemsida?
- Använd bloggens teknik.Vad betyder detta? Registrera dig på webbplatsen och få ett domännamn på andra nivå. Tack vare detta tillfälle blir ägaren till förvaltningen av sin resurs och får tillgång till en särskild panel. Med hjälp av det kan du omvandla "barnet" till din smak.
- Använd de utvecklade många webbplatsdesignerna, som ucoz.ru, jimdo.com, setup.ru, Wix.com, A5.ru, Fo.ru, rusedu.net och så vidare.
- Utveckla en Internet-resurs via CMS, det vill säga ett webbplatshanteringssystem.
- Designa din egen design av "brainchild" och återskapa den med hjälp av HTML-programmeringsspråket.
Men idag är det nästan omöjligt att skapa en fullt fungerande HTML-webbplats, men att känna till detta språk, utformningen av webbsidan kan justeras, strukturen kan ändras i de färdiga mallarna.
Komponenter av webbteknikdelen
Webbtekniken är indelad i följande grundkomponenter:
- Datornätverk av olika slag interagerar med varandra via TCP / IP.
- Webben har blivit en av Internetapplikationerna som är utformade för att massivt sprida en mängd information.
- Inom webbteknologi är databärare sidor som innehåller medieinnehåll (grafik, video, hyperlänkar), så du måste veta hur du bäddar in video i HTML.
- För att överföra hypertextinformation använder webbteknologi HTTP-protokollet.
- För utformning och skapande av webbsidor används språket för HTML-markering för hypertext.
- För att kunna se resurser på Internet måste du använda en webbläsare.
Metodnummer 1. Sätt in medieinnehåll (video) med HTML5-taggar
Det finns flera sätt att bädda in en video.innehåll till en webbsida. Det finns tre alternativ: infoga med HTML, spelare eller YouTube. Först måste du skapa en vanlig HTML5-fil som innehåller sidstilar och flera underrubriker. Efter förberedelserna kan du välja en av metoderna och njuta av resultatet.
- Hitta den tredje rubriken och skriv koden direkt under den:

- Öppna sidan i en webbläsare och se till att videon visas.
- Var noga med att registrera vägen till videon korrekt.
- För att infoga video i HTML var läst, måste du markera videokontrollpanelen. Kontrollparametern är ansvarig för detta.
Det bör noteras att denna metod inte märks.för alla. I Opera-webbläsaren spelas till exempel inte videor placerade på detta sätt. För att undvika denna situation måste du konvertera videon till Ogg Theora-typen, ändra koden.
Du kan konvertera filen med tjänsten online-convert.com. Då måste du ändra koden till den här:

Om den gamla webbläsaren inte förstår någon tagg, kan koden se ut så här.

Metod nummer 2. Hur du bäddar in video i HTML använder spelaren
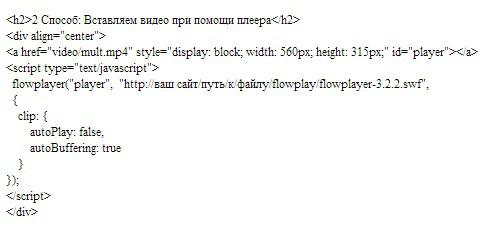
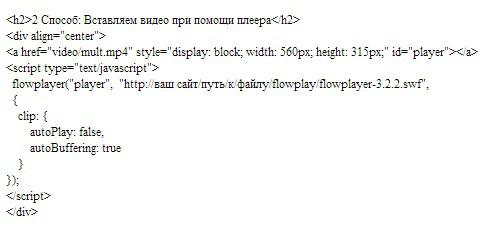
Videoinnehåll kan integreras i HTML utanvarje för tidig uppladdning till videotjänsten. Så du kan använda spelarens skript för att placera önskad video på en webbplats med tillägget .mp4 eller .flv. Först och främst måste du välja själva videon. Då måste du välja en av de många gratis spelarna. Alternativt kan du använda Flowplayer.
- Du måste ladda ner filerna för den angivna spelaren till den lokala datorn.
- Packa upp dem till en specifik mapp på den skapade webbplatsen.
- Öppna HTML-filen och anslut spelarens javascript-fil till den förberedda filen. För att göra detta måste du skriva en speciell kod i HEAD-taggen. Är viktigt: ange sökvägen till mappen!

- Du måste placera spelaren i en HTML-fil.Här måste du registrera sökvägen till filerna korrekt. Det anger också inställningarna som förbjuder videon att starta automatiskt. Om du vill att videon ska starta automatiskt, efter sökvägen till filen, ta bort komma, stäng konsolen (rund) och lägg en semikolon.

Den här metoden är ganska enkel och enkel att lägga till video till HTML. Förresten, många webbprogrammerare använder det här alternativet.
Metod nummer 3. Bädda in HTML-video från YouTube
När du har skapat HTML5-prep-filen kan du börja bädda in videoinnehåll från YouTube-tjänsten.
- Först måste du välja videon som kommer att finnas på sidan. Det måste lagras på den lokala datorn.
- Du måste gå till youtube.com. Du bör skapa ditt konto eller logga in på ett befintligt.
- När du har loggat in på din YouTube-sida måste du göra detklicka på knappen "Lägg till video", varefter ett fönster visas där du ber dig välja en fil som ska laddas upp. Den valda videon laddas efter ett tag.
- Du kan följa länken till den nedladdade filen som finns längst upp.
- För att få koden för att infoga videon behöver duKlicka på "Dela" och "HTML-kod." På sidan skapas den programkod som behövs. Här kan du ange sådana parametrar som: sekretessläge, videostorlek, möjligheten att visa liknande inspelningar.
- Efter att parametrarna har ställts in kopieras och klistras in koden i den förberedda HTML-filen.
- Allt är klart. Nu är det klart hur du bäddar in en video i HTML från YouTube.

Så flera sätt att bädda in videor i HTML har beaktats. Vilket alternativ att välja är upp till webbprogrammeraren eller webbplatsägaren.