
HTML har många element ochvar och en av dem är unik på sitt sätt. Tabellen är ett mycket intressant, relevant och allvarligt objekt. Tack vare det kan du inte bara tillhandahålla information i bekväm form utan också bygga en hel webbplatsram.
Tidigare använde nästan alla webbansvariga tabeller specifikt för webbplatslayouter. Ursprungligen uppfanns inte tabeller för detta. Därför måste du använda block div-elementet för att markera webbplatsen.
Om du inte alltid vill bli en nybörjare,Vänja dig att göra allt direkt. Detta är mycket viktigt på HTML-språket. Endast normal information (text, länkar, listor, bilder etc.) ska placeras i tabellen och inte hela webbplatsen.
En tabell är ett komplext element som består avett stort antal andra element. Kom ihåg att när du skapar celler eller rader måste du alltid lägga en stängningskod omedelbart. Annars flyger allt bort. Webbläsarhanteraren kommer att söka efter slutet på elementet och tills det hittar det kommer att inkludera allt längre i tabellen. Resultatet blir gröt.
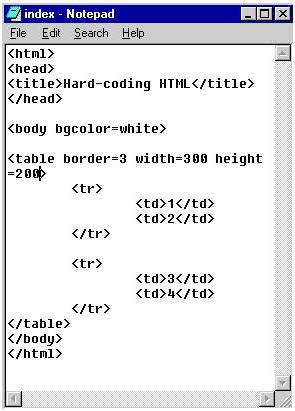
Om du skriver en webbplats i Notepad måste du göra allt för hand. Om det finns i en färdig redigerare finns det vanligtvis knappar - "infoga tabell", "infoga bild" och så vidare.
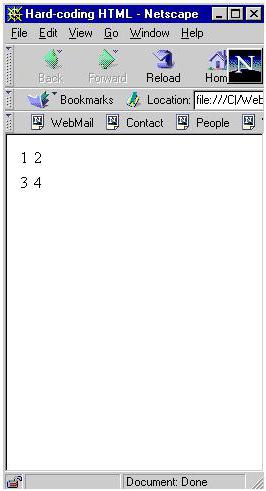
Exempel på tabell 2 efter 2.
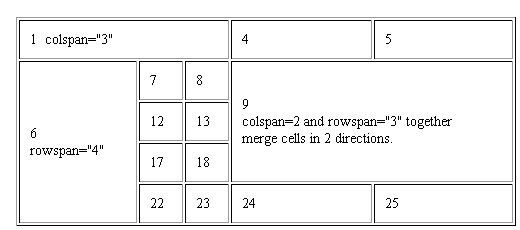
Taggarna Huvudregeln: antalet celler i varje rad ska vara detsamma. Detta är ett bord. Men som i Word- och Excel-redigeraren kan celler kombineras. För att kombinera med attributen Colspan och Rowspan. Span översätter som "omslag" eller "överlappning". Den bokstavliga betydelsen är att täcka / överlappa celler / rader. Värdet på detta attribut måste ange hur många rader eller celler som ska överlappas. Följande är ett bra exempel på att använda båda HTML-attributen i en tabell. I det här exemplet kombinerade den första raden 3celler med attributet colspan = "3". Sedan sprang den första cellen i den andra raden över fyra rader. Kom ihåg att vi bara sträcker / smälter samman i den första cellen. Hennes egendom kommer att spridas ytterligare. Allt som kommer före kommer inte att påverkas. Om du har 5 celler och du vill kombinera från 2 till 4, är det nödvändigt att ange attributet colspan = "3" vid nummer 2-cellen. Var uppmärksam på cell nummer 9 i figuren ovan. De kombinerade både celler och rader på en gång. Sådana åtgärder är inte förbjudna. Se ett annat exempel för att fixa information. Eftersom vissa förvirrar attribut och i stället för celler, ibland kombinerar de linjer. Ta det vanliga HTML-fallet. Tabellen har två rader, två celler vardera. Resultatet av koden blir som följer. Som du ser finns det inga effekter. Du kan lägga till en ram, ange bredd och höjd. Du kan också spela med justeringen. Det kan justeras både i höjd och bredd. Justera för horisontell inriktning och valign för vertikal inriktning. Här är resultatet. Align- och valignattributen kan tillämpas på hela linjen. Då kommer alla celler som finns i den att följa dessa attribut. Förutom taggen Som alla HTML-taggar kan en tabellKonvertera genom stilar. Du måste ange ett stilark i huvudet ... text i den första cellen i den första raden text i den andra cellen i den första raden text i den första cellen i den andra raden text i den andra cellen i den andra raden och
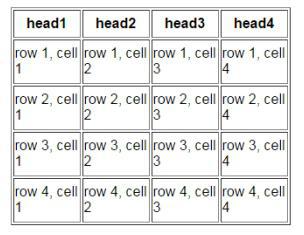
indikerar början och slutet av tabellen. Taggarna och är början och slutet på en rad. En rad kan innehålla valfritt antal celler som bestäms av taggarna och .
Hur kan man kombinera celler i en tabell?



Borddesign





och finns det en extra tagg . Egentligen är det en analog till , men den används bara i den första raden och fungerar som en rubrik. Som standard är texten i centrerad och fet. Hur ansluter du stilar till ett bord?