
HTML-tabeller är ett mycket praktiskt element.Du kan göra vad som helst med dem. Naturligtvis är huvudsyftet att placera information i form av en tabell. Men webbplatsutvecklare gick längre. En gång var det mycket populärt att använda tabeller för att skapa en trådram för en webbplats. Nu försöker proffs att inte göra det.
Tabeller har funnit utbredd användning på grund av det stora antalet attribut. Till exempel visade sig egenskapen att kombinera rader eller kolumner vara mycket användbar.
I HTML slås celler samman med två attribut: colspan och rowspan. De anges för td-taggen.
Låt oss börja med att analysera strukturen för någontabeller innan vi fördjupar ämnet. Alla tabeller har en rad och det finns celler i den. Kom ihåg att alla tabeller från början bör innehålla samma antal celler.

Figuren ovan visar två rader och i var och entre celler. Detta är ett vanligt bord. Om du anger ett mindre antal celler i en rad kommer tabellen att "flytta ut", allt visas felaktigt.
Ange färre celler eller raderDet är bara möjligt om du kombinerar något. Men istället för det borttagna elementet i närmaste granne till början måste du ange ett ytterligare attribut. Om du kombinerar kolumnerna, sedan kolspan, om raderna, sedan rodspan. Attributvärdet anger antalet element som ska kombineras.
Observera att du måste ange inärmaste element till början. Till exempel, i figuren ovan, om du vill kombinera cell 1 och 2, måste du ange kolspanattributet i cell 1 med ett värde på två. Och att radera cell nummer 2 eller 3 är inte viktigt längre.
Kort sagt är att du berättar för cellen hur mycket utrymme det kommer att ta. Standardvärdet är 1.
Sammanfoga celler vertikalt i en HTML-tabell följer samma princip. Bara det ockuperade utrymmet räknas vertikalt. Se bilden nedan.

Här upptar cellen med numret 43 två rader. För detta specificerades rodspanattributet. Det kommer ihåg helt enkelt:
Skaparna av språket försökte föra det så nära människan som möjligt, så att även utan att veta det, skulle det vara möjligt att åtminstone på något sätt förstå.
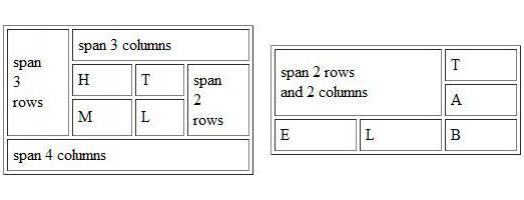
I HTML kan sammanslagna celler göras i två riktningar på en gång: vertikalt och horisontellt. För att göra detta anger du båda attributen samtidigt.

I figuren ovan är det precis det som indikerade att det är möjligt att göra föreningen: rader, kolumner och samtidigt kolumner och rader.
Överväg mer komplexa steg-för-steg-exempel istora bord. Figuren till vänster visar originalversionen av det vanliga bordet. Och till höger - alternativet att kombinera två celler i den andra raden. Så det är mer visuellt och lättare att jämföra HTML-kod.

Du kan också kombinera de tre cellerna i mitten. I det första fallet anges colspan-attributet i cell nr 1. Här kommer den första att vara oförändrad och i den andra

Om du vill slå samman alla celler i raden till en, ta bort fyra td och ange colspan = "5" i det första.

Som ni kan se är allt detta enkelt. Det är inget komplicerat. Det viktigaste är att från första försöket noggrant förstå alla fallgroparna i borden, och då bör inga problem uppstå.
I HTML används inte cellunion alltid för vanliga tabeller med information (som i Word eller Excel). Webbplatsutvecklare brukade ofta använda dem för webbplatsinställning.
Du kan till exempel överväga denna webbplatslayout. Denna design är mycket enkel och primitiv. Men här kan du visa användningen av facket uttryckligen.

Det fanns ursprungligen ett bord med tre rader, avtvå celler i vardera. Sedan slogs två celler i den första raden samman för att placera webbplatsens logotyp. Den nedersta raden gjorde samma sak för att placera "källaren".
Tack vare detta kan du placera designelementpå sin plats, och ingenting kommer att gå någonstans utanför dess gränser. Det är mycket bekvämt och enkelt. Därför var det så populärt. Nu rekommenderas det att skapa div-taggar för att skapa block.
Och kom ihåg att i HTML-tabellen är cellernas föreningkan göra som du vill. Det beror på vad du behöver och hur du vill ordna det. Det viktigaste är att inte bli förvirrad. Om du vill skapa ett stort bord med ett stort antal sammanfogningar rekommenderas att du först ritar det hela på ett papper eller i måla. Nybörjarskrivare blir lättare.
När du får erfarenhet kan du enkelt utföra sådana operationer i huvudet.


























