
När man utvecklar en webbsida regelbundetinför behovet av att infoga en länk i texten. Men i vissa fall vill du ha en speciell design för en del av texten som länkar till en annan sida. För att göra detta måste du ta reda på hur du tar bort understryket i länken på en HTML-sida.
Innan du undersöker hur du tar bort understrecki HTML-länken bör du ta itu med att ställa in länken i texten. Att presentera övergångs marängplatser är mycket svårt. I detta fall skulle varje sida verkligen vara en lång kedja som innehåller hela textvolymen, som nu kan hittas snyggt fördelad på hundratals sidor.

Чтобы связать какой-либо элемент с другой kan du använda den speciella -taggen, där du måste ange href-länkparametern. Om du behöver gå till någon annan webbplats, bör du efter detta attribut registrera webbplatsadressen fullständigt, och om länken är intern, räcker det att bara använda sin del, börja med "/", som visas i exemplet:
Beroende på uppgifterna, utseendetlänkar kan ändras. Så du kan välja färg, teckensnittstil, dess typ (fetstil, kursiv) och också göra korrigeringar genom att ta bort understryket. Så frågan är, hur tar jag bort understryket i en HTML-länk? Väldigt enkelt!
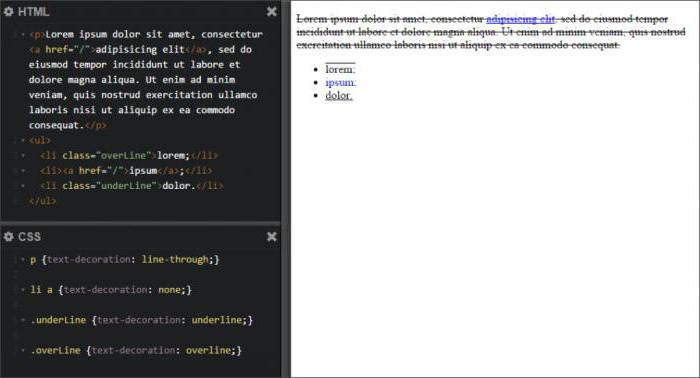
Bland de många attributen för <(-taggen finns det en css-stil egenskap textdekoration. Som standard är detta alternativ aktiverat för länkar och genom att inaktivera det med notationen textdekoration: ingen, ser du att den resulterande HTML-länken är utan understrykning. I det här exemplet har länken bara en blå markering och understrecket tas bort.

Förstå hur man tar bort understreck ilänk till en HTML-sida, det är värt att stanna kvar när en sådan rörelse kan vara användbar. Naturligtvis påverkar inte länkens utformning dess egenskaper. Oavsett närvaro eller frånvaro av understreck navigerar den korrekt till den angivna adressen.

Underscore-borttagning är ofta van vidutformningen av menyknapparna, där extra linjer kommer att störa informationen. Avsaknaden av understrukad text används ofta för reklamlänkar, döljer dem bland överflödet av text, vilket gör att dess färg liknar den huvudsakliga. Vissa webbplatser vägrar till och med att använda länkundersträkning. Därför sätter de i början av sidkoden en parameter i stilblocket, där de bestämmer stilen för <(-taggen, så det finns inget behov att uttryckligen ange frånvaron av understrukad text för varje länk.


























