
Många språk uppfanns, men HTMLtillhör antalet special och mest eftertraktade. Ett antal andra nyckelprogrammeringsinsatser är associerade med det. Mycket blir tillgängligt när utvecklarens sinne är bekant med markeringsspråket HyperText Markup Language (HTML).

I huvudsak är det inget komplicerat i HTML och igenomOm några minuter kommer någon som är längst ifrån programmering och Internet att skapa en HTML-sida i anteckningar. Ett exempel värt uppmärksamhet, enkelhet, verkligen tillgänglig för alla.
En HTML-fil är en sida på en webbplats, även om man kan argumentera med det, men det faktum att en fil är en sida är klart för en början.
HTML-filen börjar med DOCTYPE-rubriken, ivilket indikerar att filtypen är HTML. Alla sidelement (taggar) anges i vinkelparenteser. Varje par ("<" och ">") innehåller en HTML-tagg. Vanligtvis är HTML-taggar parade, det vill säga för varje "tagg" finns det en "/ tagg". Båda är inneslutna i vinkelfästen. Det finns enstaka taggar, varav den mest populära "br /" är övergången till nästa rad.
Den största taggen i filen är själva HTML, isom bara innehåller två taggar: HEAD och BODY. I den första görs olika beskrivningar, länkar till andra filer som krävs för sidan indikeras, PHP- och JavaScript-skript kan finnas. Den andra registrerar sidans innehåll. Också i form av taggar och skript.
Ett exempel på att skapa en sådan sida ges nedan i artikeln. Överväg det noggrant.

Huvudsyftet med HEAD-taggen är en allmän beskrivning av sidan och vanliga skript, även om det senare är ett ganska relativt koncept. Vanligtvis får endast två saker betydande betydelse här:
För att visa sidinnehåll är innehållet i detta avsnitt endast av indirekt betydelse, eftersom det indikerar: någonstans i andra filer finns det CSS-regler för taggar och skript på andra språk.
HTML-sidan har en titel (TITLE), vilkenDet visas när besökaren tar musen till fliken där sidan är öppen. Detta är en viktig punkt eftersom den gör sidan betydligt mer presentabel, lättare att säga, signerad med läsbar text.

META-taggar är viktiga för internetprogrammering i allmänhet, men när du behöver skapa en HTML-sida i en anteckningsbok är det oönskat att röra upp exemplet med onödiga konstruktioner.
LINK- och SCRIPT-länkar bör markeras.Uppmärksamhet. Den första anger platsen för CSS-formatmallen, den andra anger platsen för JavaScript-kodfilen. Det kan finnas många sådana länkar.
Om manus ska närma sig när kunskapEftersom HTML stärks bör kaskadformade stilark behandlas omedelbart. CSS-filer innehåller särskilt HTML-taggningsregler.
Egentligen ett exempel på HTML-sida - det här är detBODY-avsnitt. Det är här som innehåller all information, allt innehåll på webbplatsens sida. All information presenteras i form av taggar och skript, till exempel infoga JavaScript-kod eller delar av PHP-program.
Det är viktigt att förstå att ett exempel på HTML-webbsida iwebbläsaren och samma exempel i en textredigerare, särskilt anteckningar, är långt ifrån samma sak. I det första fallet har vi klar HTML-text där alla skript körs. Till exempel utarbetade PHP sin del och bildade de nödvändiga taggarna istället för sin kod på rätt platser. JavaScript uppfyllde också sitt uppdrag, även om det fortfarande finns en separat diskussion om det.

HTML är taggar, inte skript. I slutändan visar webbläsaren bara innehållet på sidan, bara dess taggar. Det finns ingen PHP-kod där.
JavaScript är i en speciell position, dess oro är att betjäna sidan inte bara vid tidpunkten för inläsning (omladdning), utan också vid de ögonblick då sidan finns i besökarens webbläsare och han studerar den.
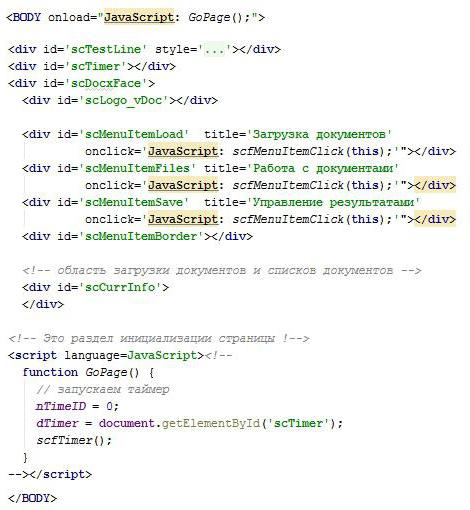
Ett enkelt exempel på HTML-sidkod (endast BODY-avsnitt) visas nedan.

Och i besökarens webbläsare ser det ut enligt följande.

Koden angav inte hur den skulle se utobjekt som webbläsaren visar. All synlig design finns i CSS-regler. I detta fall den refererade Mcss / scPhpWordRW.css-filen (se det allra första exemplet HTML-sida).
Till skillnad från HTML är CSS-temat enklare därmycket tillgängliga regler och deras antal är litet, när exemplet med att skapa en HTML-sida inte kräver något annat än ett anteckningsblock. Allt är mycket tillgängligt för omedelbar mastering:

Här är hur enkelt taggen beskrivsscLogo_vDoc, och den här beskrivningen är sådan att taggen i väntande läge visar vDoc-logo.png-bilden och när musen är över den visas vDoc-logo-h.png.
Språket innebär inte någon struktur ochbegreppet syntax är mycket relativt här. Det finns inga variabler här, men det finns massor av möjligheter. Den grundläggande grunden för hypertext är att det finns ett element (tagg) som nödvändigtvis har ett namn.
Namnet, i fallet med en ihopparad tagg, består av det verkliga namnet (tagName) och vinkelparenteserna ("<" + tagName + ">"), om det är början på en tagg och "</" + tagName + ">", om det är skrivet dess slut.
Ett exempel på en HTML-sida som beskriver attributen finns nedan i texten.

Taggen kan ha attribut, sedan placeras deett mellanslag efter taggnamnet före stängningsvinkelfästet ">". Attribut, om taggen har dem, skrivs bara i början av taggen. Innehållet i taggen är vad som är mellan början av taggen och dess slut.
HTML låter dig beskriva block och inlineelement. Den förstnämnda upptar ett visst område i webbläsarfönstret, kan placeras absolut, det vill säga på rätt plats i visningsområdet på HTML-sidan och har en specifik storlek.

Inbyggda element visas vanligtvisen ström, det vill säga som sidorna specificerades i filen och visas på skärmen. Visningen av det totala flödet kan påverkas när sidan laddas. Placering, synlighet och andra egenskaper hos blockelement kan påverkas när som helst genom JavaScript-kod.
Förutom enkla element erbjuder HTML att beskriva tabeller och formulär. Dessa element är mycket efterfrågade i "vardagsbyggnad".
Med TABELL-taggen kan du skapa en tabell,ange ett visst antal TR-rader och i varje rad ett visst antal TD-celler. Till skillnad från den vanliga tabellorganisationen, på grund av HTML-märkningens särdrag, är tabellorganisationen begränsad till denna deklaration, så om utvecklaren vill ha en rektangulär tabell där antalet kolumner i alla rader är desamma, måste han följa detta oberoende.

Princip HTML-position: gör allt som anges, men ingenting som inte är förstått. I vissa fall är antalet kolumner i varje rad i tabellen inte så viktigt, men om du behöver slå samman celler vertikalt eller horisontellt måste du räkna allt mycket noggrant.
Ett exempel på en HTML-sida som beskriver en enkel tabell visas tydligt i artikeln.

Här visas en tabell med tre rader och trei första raden, istället för TD-taggen, användes TH-taggen - kolumnrubriken. Dessa två taggar har inte så stor skillnad, men du kan använda den första för att skilja den första raden i tabellen, och i CSS kan du koppla din egen stil till TH, vilket skiljer den från andra TD.
Formulär är den mest efterfrågade delen av HTML-taggar. Med hjälp av formulär kan du överföra information. Egentligen är själva sidan resultatet av information, men formen är dess input.
Ett exempel på en HTML-sida som beskriver en enkel form:

Det finns många fler sätt att använda formulär, mende viktigaste möjligheterna är följande. Du kan ange inmatningsfält, tilldela dem utseende och hanterare för analys av användarinmatning. Du kan ange dolda fält och skicka bakgrundsinformation från sidan. Du kan ange knapparna för överföring av information genom att klicka på vilka som initierar processen för överföring av information.
Att känna till hypertextens språk är en förutsättningarbeta inom vilken specialisering som helst inom internetprogrammering, men om du behöver skriva program i PHP eller JavaScript måste du känna till HTML + CSS perfekt.
PHP-språket betecknades i föregående exempel.PHP körs på servern, så sidan med det här formuläret flög från servern till webbläsaren med fyllda fält. I synnerhet fick TestOnBlur-funktionen som nämns i INPUT-taggen (onblur-händelsehanteraren) alla parametrar som textfält.

JavaScript körs i webbläsaren och tillknappen för att skicka tillbaka data till servern fungerade korrekt, det vill säga konstruktionen: onclick = jQuery ("# till"). val ("cart"), du måste ha en uppfattning om inte bara vad jQuery är, utan också vad # till, val är , vagn. Mer specifikt måste du känna till grundläggande HTML-taggar och de allmänna reglerna för att tillämpa CSS-stilar på dem.
Detta räcker för att snabbt höja dina kvalifikationer inom specialisering inom internetprogrammering.


























