
HTML tiene muchos elementos ycada uno de ellos es único a su manera. La tabla es un objeto muy interesante, relevante y serio. Gracias a él, no solo puede proporcionar información de forma conveniente, sino también construir un marco de sitio completo.
Anteriormente, casi todos los webmasters usaban tablas específicamente para diseños de sitios. Inicialmente, las tablas no fueron inventadas para esto. Por lo tanto, para marcar el sitio, debe usar el elemento div de bloque.
Si no quieres ser siempre un novato,Acostúmbrate a hacer todo de inmediato. Esto es muy importante en el lenguaje HTML. Solo la información normal (texto, enlaces, listas, imágenes, etc.) debe colocarse en la tabla, y no todo el sitio.
Una tabla es un elemento complejo que consiste enUna gran cantidad de otros elementos. Recuerde que al crear celdas o filas, siempre debe colocar una etiqueta de cierre de inmediato. De lo contrario, todo se irá volando. El controlador del navegador buscará el final del elemento y, hasta que lo encuentre, incluirá todo lo demás en la tabla. El resultado será gachas.
Si escribe un sitio en el Bloc de notas, tendrá que hacer todo a mano. Si está en un editor listo, generalmente hay botones: "insertar tabla", "insertar imagen", etc.
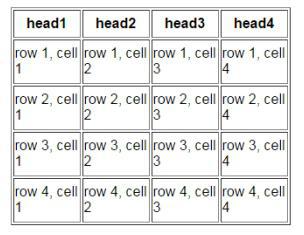
Ejemplo de tabla 2 por 2.
texto de la primera celda de la primera fila texto de la segunda celda de la primera fila texto de la primera celda de la segunda fila texto de la segunda celda de la segunda fila
Las etiquetas
La regla principal: el número de celdas en cada fila debe ser el mismo. Esta es una mesa.

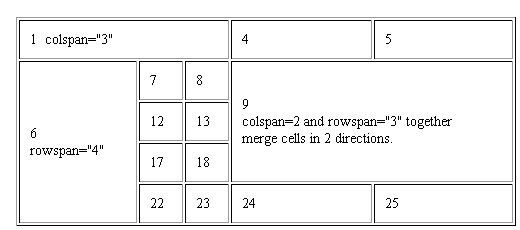
Pero, como en el editor de Word y Excel, las celdas se pueden combinar.
Para combinar usando los atributos Colspan y Rowspan. Span se traduce como "cubierta" o "superposición". El significado literal es cubrir / superponer celdas / filas.

El valor de este atributo debe especificar cuántas filas o celdas se superpondrán. El siguiente es un buen ejemplo del uso de ambos atributos HTML en una tabla.

En este ejemplo, la primera línea combinó 3celdas que utilizan el atributo colspan = "3". Luego, la primera celda de la segunda fila se extendió en cuatro filas. Recuerde que estiramos / combinamos solo en la primera celda. Su propiedad se extenderá aún más. Todo lo que viene antes no se verá afectado.
Si tiene 5 celdas y desea combinar de 2 a 4, debe especificar el atributo colspan = "3" en la celda número 2.
Presta atención a la celda número 9 en la figura de arriba. Combinaron celdas y filas a la vez. Tales acciones no están prohibidas.
Vea otro ejemplo para arreglar la información. Dado que algunos confunden atributos y, a veces, en lugar de celdas, las filas se combinan.

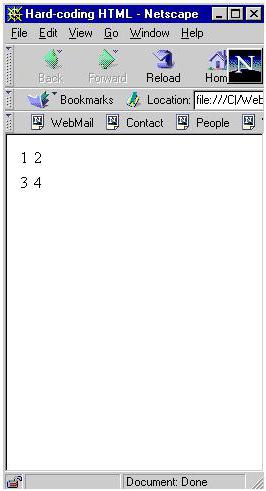
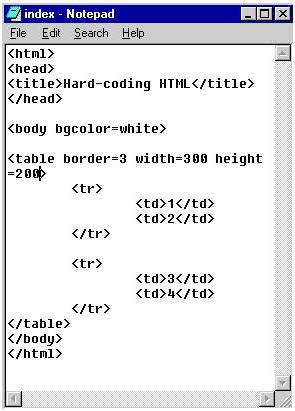
Tome el caso HTML estándar habitual. La tabla tiene dos filas, dos celdas en cada una.

El resultado del código será el siguiente.

Como puede ver, no hay efectos. Puede agregar un marco, especificar el ancho y la altura.

También puedes jugar con la alineación. Se puede alinear tanto en altura como en anchura.

Alinear para alineación horizontal y valign para alineación vertical. Aquí hay tal resultado.

Los atributos de alineación y valuación se pueden aplicar a toda la línea. Entonces todas las celdas que están en él obedecerán estos atributos.
Además de las etiquetas
Como cualquier etiqueta HTML, una tabla puedeConvierte a través de estilos. Debe especificar una hoja de estilo en el encabezado área o un estilo listo (también indicado en head).
...
...
Si especificó solo la tabla, entonces este estilose aplica a todas las tablas de la página. Absolutamente para todos. Pero, si utiliza el segundo método, donde se especifica un nombre arbitrario con un punto, este estilo se puede aplicar a cualquier tabla deseada sin afectar a los demás.
Tenga en cuenta que las clases se pueden usar tanto para la etiqueta de la tabla como para una celda o fila específica. Если в названии стиля где-нибудь допущена ошибка, no verás el resultado. Si hay errores en el estilo en sí, pero los nombres coinciden, no habrá ningún efecto. Cada coma o colon juega un papel importante. ¿Qué atributos se pueden escribir en las clases de estilo? Hay tantos atributos que se aplican específicamente a las tablas. Considere los más básicos que le sean útiles. alinear Alineación horizontal valign Alineación vertical fondo Imagen de fondo en celda / tabla bgcolor Color de fondo de la celda color de borde Color de marco de tabla / celda altura Altura de la celda nowrap Prevenir el ajuste de texto en una línea. ancho Ancho de celda / tabla Como puede ver, puede usar HTML en una tabla con una gran cantidad de "herramientas". Gracias a los estilos, puedes crear varias tablas hermosas. Todo depende de qué y cómo te guste. Como puede ver, si usa etiquetas HTML, la tabla puede transformarse más allá del reconocimiento. Los límites de las posibilidades están determinados por tu imaginación. texto de la primera celda de la primera fila texto de la segunda celda de la primera fila texto de la primera celda de la segunda fila texto de la segunda celda de la segunda fila Atributos adicionales para tablas

Hermoso creado usando tablas HTML. Ejemplos

 Me gustó:
Publicaciones populares
Categorías
Coches
Negocios
Hogar y familia
Comodidad del hogar
Desarrollo Espiritual
Comida y bebida
La ley
Salud
Internet
Arte y entretenimiento
Carrera
Computadoras
Belleza
Marketing
Moda
Noticias y Sociedad
Educación:
Relaciones
Publicaciones y artículos de escritura
Viajar
Publicidad
Autoperfección
Deporte y aptitud
Tecnología
Finanzas
Hobby
Desarrollo Espiritual
Comida
Me gustó:
Publicaciones populares
Categorías
Coches
Negocios
Hogar y familia
Comodidad del hogar
Desarrollo Espiritual
Comida y bebida
La ley
Salud
Internet
Arte y entretenimiento
Carrera
Computadoras
Belleza
Marketing
Moda
Noticias y Sociedad
Educación:
Relaciones
Publicaciones y artículos de escritura
Viajar
Publicidad
Autoperfección
Deporte y aptitud
Tecnología
Finanzas
Hobby
Desarrollo Espiritual
Comida
