
Știți ce este un spoiler HTML?Crearea site-urilor este solicitată de mulți. Unii dezvoltă dezvoltarea resurselor de Internet înșiși, ei iau informații dintr-o varietate de surse. Există concepte cu care trebuie să se confrunte pentru prima dată. Ce este un spoiler și cum să îl faci pe site fără ajutorul nimănui? În acest articol veți afla despre acest lucru.

Рассмотрим спойлер HTML, работающий на любой sistem de management al site-ului (CMS). Un spoiler este un design care conține o parte din conținutul site-ului care este ascuns mai întâi de utilizator. O persoană face clic pe linkul corespunzător și vede tot conținutul. În acest scop, este folosit și un spoiler HTML. Încă nu înțeleg de ce ascunde ceva? Mai des pentru decorarea exterioară a resurselor. În plus, spoilerul HTML este realizat cu un scop practic. De exemplu, a fost creat un site al cărui design nu prevede localizarea unui articol mare pe pagina principală. Și dacă proprietarul dorește ca această resursă să fie promovată de motoarele de căutare, aceasta are nevoie de conținut de volum. Atunci spoilerul ajută.
Поисковики скрытый текст видят, это не мешает evaluarea clasamentului resursei. Adesea, spoilerele sunt folosite pentru a ascunde informații auxiliare care nu sunt de interes pentru toată lumea. Există plug-in-uri gata de spoilere, și vă puteți dezvolta codul cu un anumit stil, potrivit pentru proiectarea unui anumit site.
Exemplu de spoiler
Să ne dăm seama cum să facem codul HTMLspoiler. Codul pe care îl vedeți mai jos trebuie plasat între etichetele capului fișierului dvs. HTML, dacă doriți să folosiți spoilerul pe mai multe pagini ale resursei de internet. În cazul în care trebuie să îl aplicați numai pe o anumită pagină, puteți pune codul între etichetele corpului.



Spoiler pentru Joomla
Pentru a face acest lucru, de exemplu, în Joomla, putețiUtilizați pluginul numit Core Design Spoiler. Nu uitați de Core Design Scriptegrator, care încarcă toate bibliotecile necesare. Descărcați-le de la dezvoltatori de pe site-urile oficiale, apoi transformați totul în Managerul Plug-in. Pentru a pune un spoiler la ascunderea textului, introduceți fragmentul necesar al articolului în eticheta spoilerului ([spoiler]). În setări, puteți selecta aspectul. Poate fi un buton sau un simplu link. De asemenea, sunt stabilite condițiile de dezvăluire a acestora: făcând clic sau în momentul în care utilizatorul se află pe cursor.

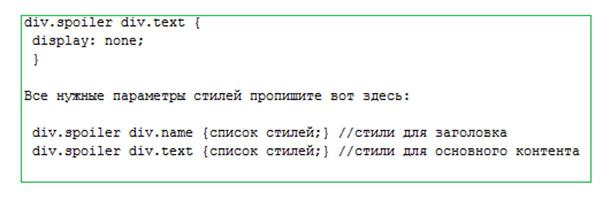
În această etichetă sunt disponibili trei parametri:
În interiorul etichetei de spoiler este permis textul cu etichete HTML.
Spoiler - un instrument convenabil, este utilizat pe scară largăpe diferite bloguri, forumuri. Sunt de acord, este o idee bună să ascundeți acele părți ale paginii care o supraîncarcă. Îmbunătățiți aspectul site-ului dvs., așa cum mulți oameni îi plac.


























