
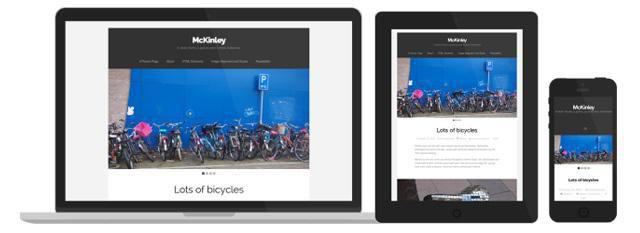
Адаптивно меню за модерен сайт - непросто лукс, но необходимост. Изобилието на съвременните устройства изисква уебмастъри на набор, който логически да се показва на екрани с различни резолюции. А в някои случаи създаването на адаптивно меню е много по-трудно от самия проект, поради което е необходимо да се разгледа този въпрос.
Да се разбере общото оформление на адаптивнитеот менюто, първо трябва да създадете структура на менюто в HTML и да я подредите с CSS. След това, въз основа на получения материал, адаптивният шаблон може да бъде подобрен. Така HTML структурата ще изглежда така.
Меню за два елемента в HTML |
 |
Ще трябва да добавите CSS стилове в полученото меню. Те трябва да посочват размера и цвета на шрифта, фона, позиционирането на блоковете.
Создание простого функционала для обычного компютърен екран - просто въпрос, и това може да се види в примера. Адаптивното меню за сайта се създава само когато има нещо, с което да се работи, т.е. когато навигационните точки вече са добавени. Най-оптималната опция за менюто за мобилни устройства и таблети е иконата на хамбургер - квадратна кутия, в която се изчертават три вертикални линии. Когато се натисне, всички позиции от менюто се отварят. За да създадете такава навигация, трябва да добавите етикети към HTML документа.
Тагове за HTML документи |
 |
Далее необходимо будет добавить к этим тэгам подходящи стилове, за да се направи визуално привлекателно и четливо меню. В допълнение към визуалния дизайн на иконите за навигация и меню, трябва да подредите позицията на изображението съответно. Така, условието се въвежда: menu_icon span: nth-child (1) {top: 0 px};. Това означава, че вдлъбнатината на изображението по-горе ще бъде нула пиксела. По същия начин трябва да зададете стойности за други страни.
Сега адаптивното меню е почти готово.Струва си да обърнете внимание на дисплея на състоянието: няма. По подразбиране иконата на менюто няма да се вижда на сайта, така че към CSS документа трябва да се добави допълнителен клас със следното условие: .menu__icon {display: inline-block;}. Това ще направи навигацията видима.

К тому же необходимо добавить в каскадную таблицу стилове на задача, които прикриват клаузите и подклаузите, ако е необходимо. За да направите това, трябва да зададете фиксирана позиция на менюто в CSS, да подредите дисплея и подравняването. Елементите са скрити, като се използват условия за препълване: автоматично; непрозрачност: 0; z-индекс: 1000. Можете също така да добавите класове menu__links-item, който ще посочва стила на елементите от менюто, но това вече е по искане на програмиста.
Така че адаптивното CSS меню е почтизавършена. За да се покаже, когато щракнете върху иконата, трябва да добавите функции. За простота е по-добре да използвате jQuery, но ако искате, можете да създадете чист JavaScript. И там, и там ще се използва същото условие:
Това завършва оформлението на адаптивната навигация. Но това е само една от няколко възможности за създаване на този вид функционалност, така че си струва да помислите за останалото. Поне няколко от тях.

Мнозинството от интернет потребителите очакватвижте лентата за навигация в горната част на сайта. Това вече се е превърнало в един вид стандарт, така че адаптивното хоризонтално меню трябва да има приличен вид. Може да се направи с помощта на CSS, както в горните примери, така и чрез свързване на скрипт за обработка. По принцип създаването на адаптивно меню се състои от 3 стъпки:
Естествено, всички сайтове имат свои ленти с менюта, но ако ресурсът е създаден в CMS, ще бъде много по-лесно да се създаде ново адаптивно меню.
Създаването на адаптивна функционалност не етакъв сериозен проблем, ако използвате инструментите Bootstrap. Тук вече са готови шаблони за създаване на хоризонтално меню. Просто трябва да се свържете с ресурсния файл bootstrap.js. С помощта на тази рамка уеб администраторът получава възможност да създаде навигация с всякаква сложност. Отзивчивото меню с Bootstrap е създадено с помощта на конкретен код.
Пример за хоризонтално адаптивно меню с 3 точки |
 |
Нека този код да е тромав, но разбираем. Струва си да се отбележи, че основната роля тук играе тагът навигациякойто е отговорен за създаването на навигацията и нейния външен вид. Тук са свързани и контейнери. контейнера флуид и контейнеркоито задават ширината на елементите. С тяхна помощ можете да накарате менюто да се разширява на екрани с различни разделителни способности или да го оставите фиксирано.

Важна роля в създаването на адаптивна функционалност играят класовете. колапс и навигационната лента-колапскоито са отговорни за стила. Самото меню се създава чрез запис на списък с елементи, които са поставени хоризонтално.
Ако използвате този код за създаване на навигациярамки, след това на широки екрани ще изглежда като хоризонтален банер. В началото ще бъде името на ресурса, а след това елементите в строго определена последователност. На тесните екрани ще се покажат само името на сайта и иконата на хамбургер, когато щракнете, елементите от менюто се показват във вертикален списък.
Ресурсът Bootstrap ще бъде чудесен помощник за създаване на отзивчиви падащи менюта. За да направите това, просто заменете реда
Изпадащи елементи |
 |
Подобно може да се направи за една точка, така чеи за няколко. В близост до елемента ще се появи стрелка с падащи подпараграми, сочеща надолу. Когато щракнете, създаденият списък ще се появи. Ако навигацията се показва на малък екран, тогава елементът с падащ списък също ще бъде обозначен със стрелка, но с посока вдясно. При натискане се появява друг вертикален списък на подпозиции.

Не можете обаче да създадете падащи списъци.само с Bootstrap. Ако тази библиотека не е свързана, можете да създадете адаптивно многостепенно меню с помощта на HTML и CSS и след това да активирате функцията PHP.
Първо трябва да създадете HTML файлнередовен списък, който включва други списъци. За целта използвайте стандартните маркери
Списък с ленти за навигация в HTML |
 |
Зададена е адаптивната анимация на падащото менюизползвайки каскаден лист от стилове. Тук трябва да посочите параметрите на менюто при намаляване на екрана с 50, 75 и 25%. Този подход за създаване на адаптивна функционалност осигурява компетентно оформление, при което менюто не се "изменя".
И накрая, трябва да въведете функцията, посочена в документа по-долу.
функция |
 |
Ако сайтът не е обмислен, използвайтена всякакви функции, различни от тази, все още трябва да създадете отделен скриптов документ за него. Ако го въведете в обикновен HTML, той просто се появява в прозореца на браузъра като част от текста и няма да работи.

Също така чудесно решение би било да се създаде панелнавигация на приставката jQuery. Адаптивното меню на такава услуга се прави само за няколко минути. Самият плъгин може да бъде изтеглен в интернет, той има прост и интуитивен интерфейс, който е лесен и лесен за използване. Така че не трябва да има проблеми при свързването на таблицата със стилове.
След като файлът на таблицата стилове е свързан, трябва да напишете скрипт, за да създадете адаптивна навигация.

След това трябва да направите навигацията, ако вече не е. Тук всичко действа според принципа: "Всичко гениално е просто." В HTML документ е необходимо да създадете списък с букети в маркера навигация, Можете да използвате примера, даден по-рано или неговата опростена версия, която изглежда като показаната по-долу.
Елементи на HTML менюто |
 |
На този етап от работата в браузъра ще се показва само логото, а самото меню ще бъде скрито. За да се появи, трябва да добавите функция, която причинява промяна на приставката - okayNav.
функция |
$ (функция () { var навигация = $ ("# nav-main"). okayNav (); }); |
Сега можете да разгледате резултатите от работата.С нормалната ширина на прозореца на браузъра това меню изглежда напълно нормално, но ако намалите екрана, последните елементи изчезват. Вместо това три големи точки се появяват вертикално. При натискане те сякаш се преобръщат, като заемат хоризонтално положение, а скритите елементи от менюто се отварят с вертикален списък в горния десен ъгъл на екрана.

Това решение изглежда много модерно, а включения анимиран ефект поставя ресурса в благоприятна светлина за посетителите.
И последната опция за създаване на адаптивно меню сизползвайки системата Jumla. Това е безплатна услуга за създаване на уебсайт, която е CMS система за управление на съдържанието. И както вече беше споменато в самото начало, ако сайтът е създаден с помощта на CMS и трябва да промените съществуващото меню на адаптивно, тогава е най-добре да започнете да правите функционалността на сайта още от първия маркер. По същия начин, както в предишните примери, трябва да създадете списък с менюта в HTML. Само за всеки предмет трябва да напишете свой собствен клас. Общо всичко изглежда както е показано по-долу.
Меню за джоуинг |
 |
След това трябва да добавите стилове.Най-добре е да зададете всички набивки на 0 px и да използвате оразмеряване на кутията: border-box. Това ще направи възможно поддържането на зададената ширина на елементите, независимо колко отстъпи има. Освен това, за елемента родителско меню (div), трябва да зададете ширината на 90% и след това започнете да оформяте всеки елемент поотделно.

Можете да премахнете рамки, да промените цвета и да попълните,направете дизайн, който ще се появи, когато задържите курсора на мишката. С една дума направете всичко, което съответства на дизайна на ресурса. Последната стъпка в създаването на Joomla отзивчиво меню е да го трансформирате. Най-често на Joomla създават меню, което автоматично преоразмерява, когато промените размера на екрана, разделяйки се на няколко реда. Това също се прави и в CSS, като единствената функция, която трябва да бъде свързана, е условието за съвместимост между браузърите. Тя позволява на менютата да изглеждат еднакво в браузърите.
Крос-браузър функция |
 |
Създаването на отзивчиво меню наистина не е лесно,това изисква знания и опит. Всички описани примери са само малка част от възможните вариации, но дори те могат да бъдат полезни, ако човек има основни познания по HTML и CSS.


























