
El menú horizontal está en casi cualquier sitio -Esta es una parte importante, ya que es capaz de atraer o, por el contrario, asustar a los visitantes con su apariencia y comodidad. Aprendamos cómo crear un menú horizontal elemental: conviértalo en un "esqueleto" en HTML, domine las habilidades básicas de creación. Por supuesto, puede encontrar un menú ya hecho, pero es mucho más agradable aprender a desarrollarlo usted mismo. Esta es una experiencia emocionante.
Aprendiendo a hacer un menu
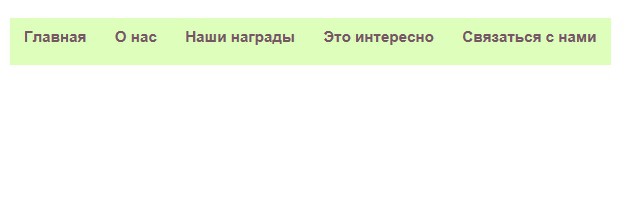
Intentaremos no desviarnos de la semántica, queAdhieren luminarias de diseño. Primero necesita hacer un "esqueleto" para nuestro menú en HTML, aprender las habilidades básicas para hacer un menú horizontal de forma independiente. Y luego decorarlo aplicando hojas de estilo. Deje que nuestro menú horizontal contenga 5 elementos. El primer elemento se redireccionará a la página principal. El segundo elemento es "Sobre nosotros". El tercero es "Nuestras recompensas". Cuarto - "Esto es interesante". Quinto - "Contáctenos".
El código HTML se ve así:

Ul es un elemento de la lista de bloqueo, se extenderá a lo largo de la página Li también es bloque.
Por lo tanto, crear index.html. Escribimos nuestro código.En esta etapa, el navegador mostrará un menú vertical, en lugar de un menú horizontal. Pero tu objetivo es hacer un menú horizontal para el sitio. Para esto necesitamos CSS.
¿Para qué es CSS?
Si todavía estás dominando el desarrollo de sitios,entonces necesita familiarizarse con el concepto de hojas de estilo en cascada. En esencia, estas son reglas para el formateo, diseño, que se aplican a diferentes elementos en las páginas de un sitio web. Si describe las propiedades de los elementos en HTML estándar, tendrá que repetir esto repetidamente, obtendrá duplicación de partes de código idénticas. El tiempo de carga de la página en la computadora del usuario aumentará. Para evitar esto, hay CSS. Basta con describir solo una vez un determinado elemento, y luego simplemente indicar dónde usar las propiedades de un estilo en particular. Puede hacer una descripción no solo en el texto de la página en sí, sino también en otro archivo. Esto le permitirá utilizar la descripción de diferentes estilos en cualquier página del sitio. También es conveniente cambiar varias páginas modificando el archivo CSS. Las hojas de estilo le permiten trabajar con fuentes a un nivel mejor que HTML, ayudando a evitar la ponderación de los gráficos.
Usando hojas de estilo para el diseño del menú.

Ahora vamos a desglosar el menú horizontal resultante de CSS.
# my_1menu: así es como el estilo se asigna a un elemento UL con id = my_1menu, list-style: none es el comando para eliminar los marcadores a la izquierda de los elementos de la lista.
ancho: 800 px - el ancho de nuestro menú es de 800 píxeles.
Relleno: 0 - esto elimina el relleno interior.
margen: auto - alinea el menú horizontal al centro de nuestra página.
# my_1menu li - asigna estilos a li-elements.
altura: 55px - la altura del menú.
# my_1menu a: hover - asignación de estilos para un elemento a cuando el mouse se desplaza sobre él

Usa tu imaginación, preferencias creativas. Luego, basándose en el conocimiento de cómo crear el menú más simple en un sitio, podrá diseñar páginas con su propio diseño único.


























