
El menú, como saben, es una parte integral del sitio.Una navegación interesante del recurso de Internet puede interesar a los visitantes. Además, una característica importante de cualquier menú es su tamaño compacto. Un menú vertical simple se crea fácilmente usando HTML y CSS. Pero iremos más allá: aprenda a crear un menú de acordeón con jQuery.
Crear un menú de acordeón
¿Qué es un menú de acordeón vertical?Esta es una lista desplegable que crea una navegación conveniente y agrega estilo al sitio. El menú, hecho de esta forma, le permite incluir muchos subelementos. El acceso a ellos ocurre cuando hace clic en el elemento deseado. Alguien dirá que puedes hacer un menú simple en este estilo sin usar jQuery. Si lo es Pero tal objeto no será muy conveniente para los propietarios de tabletas o teléfonos inteligentes. Creemos un menú vertical que atraiga a todos. Luego, cambiando el estilo de color de dicha navegación, será posible ajustar el diseño a cualquier sitio.
Código HTML
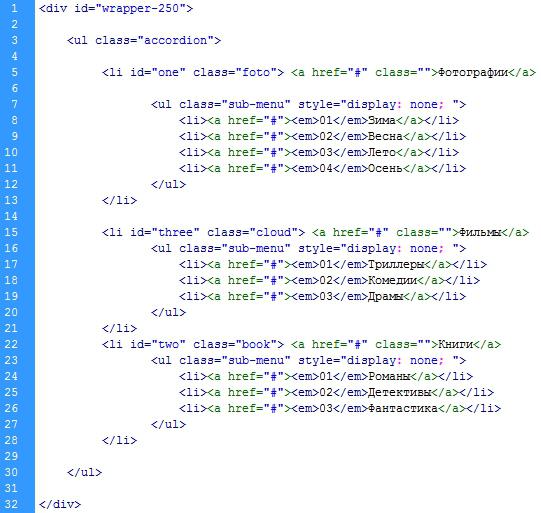
Entonces, para crear nuestro menú vertical, primero debe escribir el código HTML, que contendrá las siguientes líneas:

Como puede ver, hemos creado una lista desordenada. Consta de 3 puntos principales:
- fotografías;
- películas;
- libros.
Cada artículo tiene varios subelementos.Donde hay #, necesitará agregar enlaces. Ahora es importante describir los estilos. Todo depende de cómo se vea su recurso en línea. El menú vertical para el sitio debe encajar armoniosamente en su diseño.
Código CSS
Con los estilos no deberías tener dificultades. Solo notamos que en este ejemplo, se usa relleno de degradado. Así es como se ve el CSS:

El archivo CSS establece el color, el tamaño, elimina los marcadores a la izquierda de los elementos de la lista. Se determina cómo se comportará cada elemento y submenú cuando pase el mouse sobre él. Por ejemplo:
# e1fee2: este es el color verde claro de los subelementos.
# c4f0f7: tono azul de los elementos secundarios cuando pasa el cursor sobre ellos.
Establezca la propiedad de visualización para bloquear de modo queajustar las sangrías y tamaños necesarios. Color, tamaño, tipo de fuente, ubicación: todo esto también se describe en el archivo CSS. Nómbrelo, por ejemplo, accordionmenu_my1.css.
Conexión JQuery para mejorar el menú
Como recordarán, nuestro objetivo es crear verticaljQuery menu. Si eres nuevo en esta tecnología, no te desanimes. Utilizaremos el repositorio de Google e incluiremos el script jQuery. Esto hará que el menú sea más atractivo. jQuery es una biblioteca de JavaScript basada en la interacción del marcado de hipertexto HTML y JavaScript. jQuery le permite acceder al contenido y los atributos de los elementos.
Entonces, conectamos el script necesario en el cuerpoHTML y establece las reglas para almacenar 2 variables, excluyendo saltos en elementos. Ingresamos el código que cierra las otras pestañas al abrir el que hace clic con el mouse. Así es como se ve todo:

Guarde todos los cambios, vea cómo se ve el menú en el navegador. Aquí está el resultado general del trabajo:



























