Сайт в Интернете – это средство продвижения algún tipo de servicio o artículo. Pero, ¿qué es un recurso web sin contenido multimedia? Casi todos los sitios tienen videos que explican, atraen e interesan. Por lo tanto, el propietario del recurso web busca aprender a incrustar un video en HTML.

Formas de crear sitios
Entonces los sitios web son una oportunidad para presentarinformación de forma interactiva. Como sabe, los recursos de Internet consisten en páginas que están interconectadas por hipervínculos. ¿Cómo puedo crear mi propio sitio web?
- Использовать технологию блоггинга.¿Qué significa esto? Regístrese en el sitio y obtenga un nombre de dominio de segundo nivel. Debido a esta oportunidad, el propietario del sitio se convierte en la administración de su recurso y obtiene acceso a un panel especial. Con él, puede transformar la "creación" a su gusto.
- Aproveche los numerosos creadores de sitios web desarrollados, como ucoz.ru, jimdo.com, setup.ru, Wix.com, A5.ru, Fo.ru, rusedu.net, etc.
- Desarrolle un recurso de Internet a través de CMS, es decir, un sistema de gestión de contenido.
- Diseñe su propio diseño de "creación" y vuelva a crearlo utilizando el lenguaje de programación HTML.
Sin embargo, hoy en día es casi imposible crear un sitio HTML completamente funcional, pero, conociendo este idioma, el diseño de la página web se puede ajustar, la estructura se puede cambiar en plantillas listas para usar.
Componentes de una parte de tecnología web
La tecnología web se divide en los siguientes componentes básicos:
- Las redes informáticas de diversos tipos interactúan entre sí a través del protocolo TCP / IP.
- La Web se ha convertido en una de las aplicaciones de Internet que están diseñadas para difundir masivamente una variedad de información.
- En la tecnología web, los portadores de datos son páginas que contienen contenido multimedia (gráficos, video, hipervínculos), por lo que debe saber cómo incrustar video en HTML.
- Para transmitir información de hipertexto, la tecnología web utiliza el protocolo HTTP.
- Para diseñar y crear páginas web, se utiliza el lenguaje de marcado de hipertexto HTML.
- Para ver recursos en Internet, debe usar un navegador.
Número de método 1. Inserte contenido multimedia (video) usando etiquetas HTML5
Hay varias formas de insertar un video.contenido a una página web. Hay tres opciones: inserción a través de HTML, reproductor o YouTube. Primero debe crear un archivo HTML5 normal que contendrá estilos de página y varios subtítulos. Después de la preparación, puede elegir uno de los métodos y disfrutar del resultado.
- Encuentra el tercer encabezado y escribe el código directamente debajo de él:

- Abra la página en un navegador y asegúrese de que aparezca el video.
- Asegúrese de registrar correctamente la ruta al video.
- Para insertar video en HTML era alfabetizado, debe marcar el panel de control de video. El parámetro de control es responsable de esto.
Следует учесть, что такой способ примечателен не para todos Por ejemplo, en el navegador Opera, los videos colocados de esta manera no se reproducirán. Para evitar esta situación, debe convertir el video al tipo Ogg Theora, cambiar el código.
Puede convertir el archivo utilizando el servicio online-convert.com. Entonces necesitas cambiar el código a esto:

Si el navegador anterior no comprende alguna etiqueta, entonces el código puede verse así.

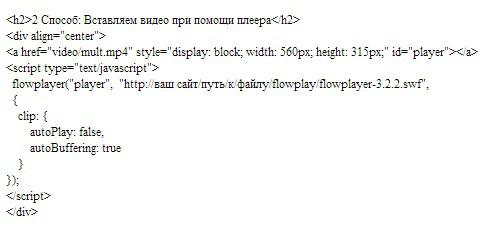
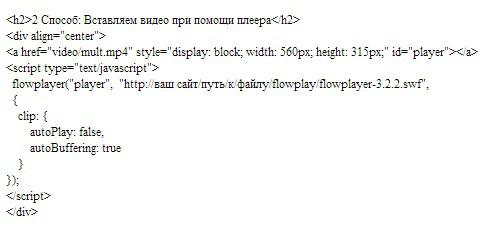
Método número 2. Cómo incrustar video en HTML usando el jugador
El contenido de video se puede incrustar en HTML sincualquier carga prematura al servicio de video. Por lo tanto, puede usar el script del reproductor para colocar el video deseado en un sitio con la extensión .mp4 o .flv. En primer lugar, debe elegir el video en sí. Entonces debes elegir uno de los muchos jugadores gratuitos. Alternativamente, puedes usar Flowplayer.
- Necesita descargar los archivos del reproductor especificado a la computadora local.
- Descomprímalos en una carpeta específica en el sitio creado.
- Abra el archivo HTML y conecte el archivo javascript del reproductor al archivo preparado. Para hacer esto, debe escribir un código especial dentro de la etiqueta HEAD. Importante: especifique la ruta a la carpeta!

- Нужно разместить плеер в HTML-файле.Aquí debe registrar correctamente la ruta a los archivos. También indica la configuración que prohíbe que el video se inicie automáticamente. Si desea que el video se inicie automáticamente, después de la ruta del archivo, elimine la coma, cierre el corchete (redondo) y ponga un punto y coma.

Este método es bastante simple y directo para agregar video a HTML. Por cierto, muchos programadores web usan esta opción.
Método número 3. Insertar video HTML de YouTube
Después de crear el archivo de preparación HTML5, puede comenzar a incrustar el contenido de video desde el servicio de YouTube.
- Primero debes seleccionar el video que estará en la página. Debe almacenarse en la computadora local.
- Necesitas ir a youtube.com. Debe crear su cuenta o iniciar sesión en una existente.
- Después de iniciar sesión en su página de YouTube,haga clic en el botón "Agregar video", después del cual aparecerá una ventana pidiéndole que seleccione un archivo para cargar. El video seleccionado se cargará después de un tiempo.
- Puede seguir el enlace del archivo descargado, que se encuentra en la parte superior.
- Para obtener el código para insertar el video, necesitaHaga clic en "Compartir" y "Código HTML". La página generará el código del programa que se necesita. Aquí puede especificar parámetros tales como: modo de privacidad, tamaño de video, la capacidad de mostrar grabaciones similares.
- Después de configurar los parámetros, el código se copia y se pega en el archivo HTML preparado.
- Todo esta listo. Ahora está claro cómo incrustar un video en HTML desde YouTube.

Por lo tanto, se han considerado varias formas de incrustar videos en HTML. La opción a elegir depende del programador web o del propietario del sitio.