
क्या आप जानते हैं कि एक HTML spoiler क्या है?साइटों के निर्माण की मांग कई लोगों के साथ है। कुछ इंटरनेट संसाधनों के विकास को विकसित करते हैं, वे विभिन्न स्रोतों से जानकारी लेते हैं। ऐसी अवधारणाएं हैं जिनके साथ उन्हें पहली बार सामना करना पड़ता है। किसी भी मदद के बिना साइट पर एक spoiler क्या है और इसे कैसे करें? इस लेख में आप इसके बारे में जानेंगे।

एक HTML spoiler पर विचार करें जो किसी पर काम करता हैसाइट प्रबंधन प्रणाली (सीएमएस)। एक spoiler एक ऐसा डिज़ाइन है जिसमें साइट की कुछ सामग्री शामिल होती है जो पहले उपयोगकर्ता से छिपी हुई है। एक व्यक्ति संबंधित लिंक पर क्लिक करता है और सभी सामग्री देखता है। इस उद्देश्य के लिए, एक HTML spoiler भी उपयोग किया जाता है। अभी भी समझ में नहीं आता क्यों लेख के कुछ टुकड़े छुपाएं? अक्सर संसाधन की बाहरी सजावट के लिए। इसके अलावा, एचटीएमएल spoiler कुछ व्यावहारिक उद्देश्य के साथ किया जाता है। उदाहरण के लिए, एक साइट बनाई गई थी जिसका डिजाइन मुख्य पृष्ठ पर बड़े लेख के स्थान के लिए प्रदान नहीं करता है। और यदि मालिक खोज इंजन द्वारा संसाधन को बढ़ावा देना चाहता है, तो उसे वॉल्यूम सामग्री की आवश्यकता है। वह तब होता है जब spoiler मदद करता है।
खोज इंजन छुपा पाठ देखते हैं, यह हस्तक्षेप नहीं करता हैसंसाधन की रैंकिंग की रेटिंग। अक्सर, spoilers का उपयोग सहायक जानकारी को छिपाने के लिए किया जाता है जो हर किसी के लिए ब्याज नहीं है। Spoilers के तैयार प्लग-इन हैं, और आप एक विशेष शैली के डिजाइन के लिए उचित, एक निश्चित शैली के साथ अपना कोड विकसित कर सकते हैं।
एक spoiler का उदाहरण
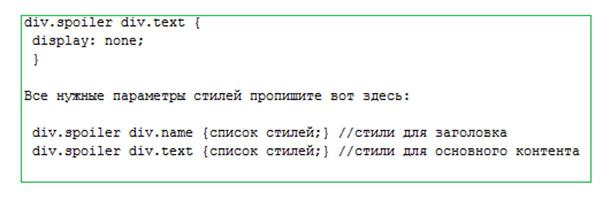
आइए HTML कोड बनाने का तरीका देखेंस्पॉइलर। यदि आप नीचे दिए गए कोड को अपनी HTML फ़ाइल के मुख्य टैग के बीच रखा जाना चाहिए, यदि आप इंटरनेट संसाधन के कई पृष्ठों पर अपने स्पॉइलर का उपयोग करना चाहते हैं। इस घटना में कि आपको इसे केवल एक विशिष्ट पृष्ठ पर लागू करने की आवश्यकता है, आप कोड को बॉडी टैग के बीच रख सकते हैं।



जूमला के लिए स्पॉयलर
इसे बनाने के लिए, उदाहरण के लिए, जूमला में, आप कर सकते हैंकोर डिज़ाइन स्पोइलर नामक एक प्लगइन का उपयोग करें। कोर डिज़ाइन स्क्रिप्टग्रीगेटर के बारे में मत भूलना, जो सभी आवश्यक पुस्तकालयों को लोड करता है। उन्हें आधिकारिक साइटों से डेवलपर्स से डाउनलोड करें, फिर प्लगइन प्रबंधक में सब कुछ सक्षम करें। पाठ को छिपाने वाले स्पॉइलर को लगाने के लिए, [स्पॉइलर] टैग में लेख के आवश्यक टुकड़े को संलग्न करें। सेटिंग्स में, आप इसकी उपस्थिति चुन सकते हैं। यह एक बटन या एक सरल लिंक हो सकता है। इसके प्रकटीकरण की शर्तें भी निर्धारित की गई हैं: क्लिक करके या उस समय जब उपयोगकर्ता ओवर हो जाता है।

इस टैग में तीन पैरामीटर उपलब्ध हैं:
स्पॉइलर टैग के अंदर, आप HTML टैग के साथ टेक्स्ट का उपयोग कर सकते हैं।
स्पॉयलर एक सुविधाजनक उपकरण है, इसका व्यापक रूप से उपयोग किया जाता हैविभिन्न ब्लॉगों, मंचों पर। सहमत हूं, पृष्ठ के उन हिस्सों को छिपाने के लिए यह एक अच्छा विचार है जो इसे अधिभारित करता है। अपनी साइट के रूप में सुधार करें जैसे कि कई उपयोगकर्ता।


























