
HTML टेबल एक बहुत ही आसान तत्व है। आप उनके साथ कुछ भी कर सकते हैं। बेशक, मुख्य उद्देश्य एक तालिका के रूप में जानकारी रख रहा है। लेकिन साइट डेवलपर्स आगे बढ़ गए हैं। एक समय में एक कंकाल साइट बनाने के लिए तालिकाओं का उपयोग करना बहुत लोकप्रिय था। अब पेशेवर ऐसा नहीं करने की कोशिश करते हैं।
बड़ी संख्या में विशेषताओं के कारण तालिकाओं का व्यापक रूप से उपयोग किया जाता है। उदाहरण के लिए, पंक्तियों या स्तंभों को जोड़ने की संपत्ति बहुत उपयोगी रही है।
एचटीएमएल में, कोशिकाओं को दो विशेषताओं का उपयोग करके समतल किया जाता है: कोलस्पैन और रोस्पैन। वे td टैग के लिए निर्दिष्ट हैं।
आइए पहले किसी की संरचना का विश्लेषण करेंतालिका से पहले हम विषय में तल्लीन। किसी भी तालिका में एक पंक्ति होती है, और इसमें कोशिकाएँ होती हैं। याद रखें कि शुरुआत में सभी तालिकाओं में समान संख्या में कोशिकाएँ होनी चाहिए।

ऊपर दिया गया आंकड़ा दो पंक्तियों को दिखाता है, प्रत्येक के साथतीन सेल। यह एक सामान्य तालिका है। यदि आप किसी भी पंक्ति में कम सेल निर्दिष्ट करते हैं, तो तालिका "स्थानांतरित" होगी, सब कुछ गलत तरीके से प्रदर्शित किया जाएगा।
कम कोशिकाओं या रेखाओं को निर्दिष्ट करेंयह तभी संभव है जब आप किसी चीज को जोड़ेंगे। लेकिन शुरुआत में निकटतम पड़ोसी में हटाए गए तत्व के बजाय, आपको एक अतिरिक्त विशेषता निर्दिष्ट करने की आवश्यकता है। यदि आप स्तंभों को समतल करते हैं, तो कोलस्पैन, यदि पंक्तियाँ, तो रोस्पैन। विशेषता का मूल्य संयुक्त होने वाले तत्वों की संख्या को इंगित करता है।
कृपया ध्यान दें कि आपको वास्तव में निर्दिष्ट करने की आवश्यकता हैशुरुआत के लिए निकटतम तत्व। उदाहरण के लिए, ऊपर दी गई तस्वीर में, यदि आप कोशिकाओं को 1 और 2 में बदलना चाहते हैं, तो आपको सेल 1 में कोल्प्सन विशेषता को दो के मान के साथ निर्दिष्ट करने की आवश्यकता होगी। और सेल नंबर 2 या 3 को हटाना कोई मायने नहीं रखता।
लब्बोलुआब यह है कि आप सेल को बताते हैं कि यह कितना स्थान लेगा। डिफ़ॉल्ट 1 है।
HTML तालिकाओं में कोशिकाओं को लंबवत रूप से विलय करना उसी सिद्धांत का अनुसरण करता है। बस कब्जे वाले स्थान की गणना लंबवत रूप से की जाएगी। नीचे आंकड़ा देखें।

यहां 43 नंबर वाली सेल दो लाइनों पर कब्जा करती है। इसके लिए, हमने रोस्पैन विशेषता निर्दिष्ट की। यह बस याद किया जाता है:
भाषा के रचनाकारों ने इसे जितना संभव हो उतना करीब लाने की कोशिश की, ताकि इसे जाने बिना भी, कम से कम किसी तरह समझ में न आए।
HTML में, आप एक साथ दो दिशाओं में कोशिकाओं को जोड़ सकते हैं: लंबवत और क्षैतिज रूप से। ऐसा करने के लिए, हम दोनों विशेषताओं को एक साथ निर्दिष्ट करते हैं।

ऊपर दिए गए आंकड़े में, यह वही है जो यह इंगित करता है कि आप संघ कर सकते हैं: पंक्तियाँ, स्तंभ और एक ही समय में स्तंभ और पंक्तियाँ।
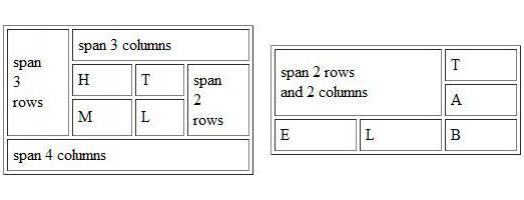
आइए अधिक जटिल चरण-दर-चरण उदाहरणों को देखेंबड़ी मेज। बाईं ओर नीचे का आंकड़ा एक नियमित तालिका का मूल संस्करण दिखाता है। और दाईं ओर दूसरी पंक्ति में दो कोशिकाओं के विलय के साथ विकल्प है। यह HTML कोड की तुलना करना अधिक स्पष्ट और आसान बनाता है।

आप केंद्र में तीन कोशिकाओं को भी जोड़ सकते हैं। पहले मामले में, सेल # 1 में कोलस्पैन विशेषता निर्दिष्ट की गई थी। यहां पहले वाले को अपरिवर्तित किया जाएगा, और दूसरे को <td> में तीन के बराबर एक कोलस्पैन होगा।

यदि आप पंक्ति में सभी कक्षों को एक ही स्थान पर पहुंचाना चाहते हैं, तो चार td हटाएं और पहले में colspan = "5" निर्दिष्ट करें।

जैसा कि आप देख सकते हैं, वास्तव में यह सब सरल है। कुछ भी जटिल नहीं है। मुख्य बात यह है कि ध्यान से, पहली बार से, तालिकाओं के सभी नुकसानों को समझें, और फिर कोई समस्या नहीं पैदा होनी चाहिए।
HTML में, सेल कॉन्टेनेशन का उपयोग हमेशा सूचना की नियमित तालिकाओं (जैसे वर्ड या एक्सेल) में नहीं किया जाता है। वेबसाइट डेवलपर्स अक्सर, और अपवाद के बिना, उन्हें वेबसाइट लेआउट के लिए उपयोग करते थे।
उदाहरण के लिए, इस साइट लेआउट पर विचार करें। यह डिजाइन बहुत सरल और आदिम है। लेकिन यहां आप संघ के उपयोग को स्पष्ट रूप से दिखा सकते हैं।

मूल रूप से तीन पंक्तियों की एक तालिका थी, प्रत्येकप्रत्येक में दो कोशिकाएँ। फिर, साइट लोगो लगाने के लिए, पहली पंक्ति में दो कोशिकाओं को मिला दिया गया था। नीचे की पंक्ति ने "बेसमेंट" को रखने के लिए समान किया।
यह आपको डिज़ाइन तत्वों को रखने की अनुमति देता हैउनके स्थानों में, और कुछ भी अपनी सीमा से परे कहीं भी नहीं जाएगा। यह बहुत सुविधाजनक और सरल है। यही कारण है कि यह इतना लोकप्रिय था। अब ब्लॉक बनाने के लिए div टैग का उपयोग करने की सिफारिश की गई है।
और याद रखें कि HTML तालिका में, कोशिकाओं का संघननआप जो चाहें कर सकते हैं। यह सब इस बात पर निर्भर करता है कि आपको क्या चाहिए और आप इसे कैसे व्यवस्थित करना चाहते हैं। मुख्य बात भ्रमित होने की नहीं है। यदि आप बड़ी संख्या में जोड़ों के साथ एक बड़ी तालिका बनाना चाहते हैं, तो यह अनुशंसा की जाती है कि आप सबसे पहले कागज के एक टुकड़े पर या पेंट में यह सब आकर्षित करें। नौसिखिया लेआउट डिजाइनरों के लिए यह आसान होगा।
जब आप अनुभव प्राप्त करते हैं, तो आप आसानी से अपने सिर में इस तरह के ऑपरेशन कर सकते हैं।


























