
HTML में कई तत्व हैं, औरउनमें से प्रत्येक अपने तरीके से अद्वितीय है। तालिका एक बहुत ही रोचक, मांग और गंभीर वस्तु है। इसके लिए धन्यवाद, आप न केवल सुविधाजनक रूप में जानकारी प्रदान कर सकते हैं, बल्कि साइट के पूरे कंकाल का निर्माण भी कर सकते हैं।
पहले, लगभग सभी वेबमास्टरों ने विशेष रूप से साइट लेआउट के लिए तालिकाओं का उपयोग किया था। प्रारंभ में, इसके लिए तालिकाओं का आविष्कार नहीं किया गया था। इसलिए, आपको अपनी साइट को चिह्नित करने के लिए एक ब्लॉक div तत्व का उपयोग करने की आवश्यकता है।
यदि आप हमेशा एक शुरुआत नहीं करना चाहते हैं,एक ही बार में सब कुछ करने की आदत डालें। यह HTML में बहुत महत्वपूर्ण है। तालिका में, आपको केवल नियमित जानकारी (पाठ, लिंक, सूची, चित्र आदि) रखने की आवश्यकता है, और पूरी साइट नहीं।
एक तालिका एक जटिल तत्व है जिसमें शामिल हैंअन्य तत्वों की एक बड़ी संख्या। हमेशा याद रखें कि कोशिकाओं या पंक्तियों को बनाते समय एक समापन टैग शामिल करें। अन्यथा, सब कुछ उड़ जाएगा। ब्राउज़र हैंडलर तत्व के अंत की तलाश करेगा और जब तक वह इसे नहीं ढूंढता है, तब तक तालिका में बाकी सब कुछ शामिल होगा। परिणाम दलिया है।
यदि आप नोटपैड में एक वेबसाइट लिख रहे हैं, तो आपको सब कुछ हाथ से करना होगा। यदि एक तैयार संपादक में है, तो आमतौर पर बटन होते हैं - "इंसर्ट टेबल", "इंसर्ट इमेज" इत्यादि।
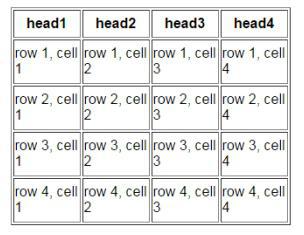
2 बाय 2 टेबल का एक उदाहरण।
<तालिका चौड़ाई = "100%" सीमा = "1">
<Tr>
<td> पहली पंक्ति के पहले सेल का पाठ </ td>
<td> पहली पंक्ति के दूसरे सेल का पाठ </ td>
</ Tr>
<Tr>
<td> दूसरी पंक्ति के पहले सेल का पाठ </ td>
<td> दूसरी पंक्ति के दूसरी सेल का पाठ </ td>
</ Tr>
</ तालिका>
<तालिका> और </ table> टैग तालिका की शुरुआत और अंत दर्शाते हैं। <Tr> और </ tr> टैग लाइन की शुरुआत और अंत हैं। एक पंक्ति में जितनी चाहें उतनी सेल हो सकती हैं, जिन्हें <td> और </ td> टैग द्वारा परिभाषित किया गया है।
मुख्य नियम: प्रत्येक पंक्ति में कोशिकाओं की संख्या समान होनी चाहिए। यह एक मेज है।

लेकिन, जैसा कि संपादक वर्ड और एक्सेल में, कोशिकाओं को एक साथ मर्ज किया जा सकता है।
Colspan और Rowspan विशेषताओं को संयोजित करने के लिए उपयोग किया जाता है। स्पैन "स्पैन" या "ओवरलैप" में अनुवाद करता है। शाब्दिक अर्थ कोशिकाओं / पंक्तियों को कवर / कवर करना है।

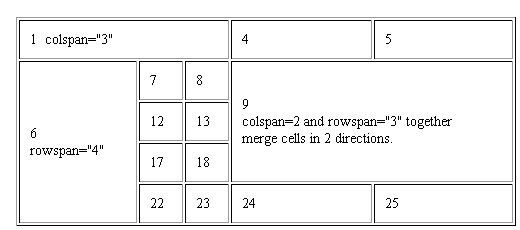
इस विशेषता के मूल्य को इंगित करना चाहिए कि कितनी पंक्तियों या कोशिकाओं को ओवरलैप किया जाएगा। निम्न तालिका में दोनों HTML विशेषताओं का उपयोग करने का एक उदाहरण है।

इस उदाहरण में, पहली पंक्ति 3 को समाप्त करती हैcolspan = "3" विशेषता का उपयोग करने वाली कोशिकाएं। तब दूसरी पंक्ति की पहली सेल को चार पंक्तियों में फैला दिया गया था। केवल पहली सेल में खिंचाव / मर्ज करना याद रखें। इसके गुणों को और बढ़ाया जाएगा। इससे पहले जो भी आएगा वह प्रभावित नहीं होगा।
यदि आपके पास 5 सेल हैं और आप 2 से 4 में विलय करना चाहते हैं, तो आपको सेल नंबर 2 पर colspan = "3" विशेषता निर्दिष्ट करने की आवश्यकता है।
ऊपर चित्र में सेल नंबर 9 नोट करें। दोनों कोशिकाओं और पंक्तियों को संयुक्त किया गया था। इस तरह की कार्रवाई निषिद्ध नहीं है।
जानकारी को समेकित करने के लिए एक और उदाहरण देखें। चूंकि कुछ लोग विशेषताओं को भ्रमित करते हैं और कभी-कभी कोशिकाओं के बजाय तार का विलय करते हैं।

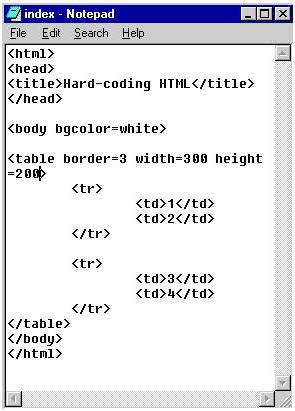
सामान्य, मानक HTML केस लें। तालिका में दो कोशिकाओं के साथ दो पंक्तियाँ हैं।

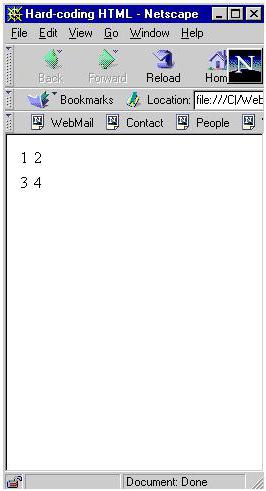
कोड का परिणाम निम्नानुसार होगा।

जैसा कि आप देख सकते हैं, कोई प्रभाव नहीं हैं। आप एक सीमा जोड़ सकते हैं, चौड़ाई और ऊंचाई निर्दिष्ट कर सकते हैं।

आप संरेखण के साथ भी खेल सकते हैं। ऊंचाई और चौड़ाई दोनों में गठबंधन किया जा सकता है।

Align क्षैतिज संरेखण के लिए है और Valign अनुलंब संरेखण के लिए है। यहाँ परिणाम है।

संरेखित और वैधता विशेषताओं को पूरे स्ट्रिंग पर लागू किया जा सकता है। फिर इसमें मौजूद सभी कोशिकाएं इन विशेषताओं का पालन करेंगी।
<Td> और <tr> टैग के अलावा, एक अतिरिक्त टैग है<Th>। वास्तव में, यह <td> के अनुरूप है, लेकिन इसका उपयोग केवल पहली पंक्ति में किया जाता है और शीर्षक के रूप में कार्य करता है। डिफ़ॉल्ट रूप से, <th> में पाठ केंद्रित और बोल्ड है।
किसी भी HTML टैग की तरह, एक टेबल कर सकते हैंशैलियों द्वारा बदल दिया। आपको सिर क्षेत्र में एक शैली फ़ाइल निर्दिष्ट करने की आवश्यकता है <लिंक rel = "स्टाइलशीट" href = "style.css" प्रकार = "पाठ / सीएसएस"> या एक तैयार शैली (सिर में भी निर्दिष्ट)।
<Head>
...
<style type = "text / css">
तालिका {
फ़ॉन्ट-परिवार: वर्दाना, एरियल, हेल्वेटिका, संस-सेरिफ़;
रंग: # 000000;
}
।मेरी कक्षा
{
रंग: # 666666;
}
</ Style>
...
</ Head>
यदि आपने केवल तालिका निर्दिष्ट की है, तो यह शैलीपृष्ठ पर सभी तालिकाओं पर लागू होगा। बिल्कुल हर कोई। लेकिन, यदि आप दूसरी विधि का उपयोग करते हैं, जहां एक डॉट के साथ एक मनमाना नाम निर्दिष्ट है, तो यह शैली किसी भी वांछित तालिका पर लागू की जा सकती है, जबकि दूसरों को प्रभावित नहीं करती है।
<तालिका वर्ग = "my_class">
ध्यान दें कि कक्षाओं का उपयोग टेबल टैग और एक विशिष्ट सेल या पंक्ति दोनों के लिए किया जा सकता है।
<टेबल क्लास = "स्टाइल_टेबल" चौड़ाई = "100%" बॉर्डर = "1">
<tr class = "style_row1">
<td class = "style_td1"> पहली पंक्ति के पहले सेल का पाठ </ td>
<td class = "style_td2"> पहली पंक्ति के दूसरे सेल का पाठ </ td>
</ Tr>
<tr class = "style_row2">
<td> दूसरी पंक्ति के पहले सेल का पाठ </ td>
<td> दूसरी पंक्ति के दूसरी सेल का पाठ </ td>
</ Tr>
</ तालिका>
अगर शैली के नाम में कहीं गलती है,आप परिणाम नहीं देखेंगे। यदि शैली में ही गलतियां हैं, लेकिन नाम समान हैं, तो कोई प्रभाव नहीं होगा। हर अल्पविराम या बृहदान्त्र एक बड़ी भूमिका निभाता है।
आप शैली कक्षाओं में क्या विशेषताएँ लिख सकते हैं? कई विशेषताएं हैं जो विशेष रूप से तालिकाओं पर लागू होती हैं। आइए सबसे बुनियादी लोगों पर विचार करें जो काम में आएंगे।
संरेखित | क्षैतिज संरेखण |
वेलिजन | लंबवत संरेखण |
पृष्ठभूमि | सेल / टेबल में बैकग्राउंड इमेज |
bgcolor | सेल पृष्ठभूमि का रंग |
किनारे का रंग | टेबल / सेल बॉर्डर रंग |
ऊंचाई | सेल ऊंचाई |
nowrap | एक पंक्ति में पाठ रैपिंग को रोकें। |
चौड़ाई | सेल / टेबल की चौड़ाई |
जैसा कि आप देख सकते हैं, एक तालिका में HTML का उपयोग करने के लिए बहुत सारे "उपकरण" हैं।

शैलियाँ आपको विभिन्न सुंदर तालिकाओं को बनाने की अनुमति देती हैं। यह सब इस बात पर निर्भर करता है कि आपको क्या और कैसे पसंद है।


जैसा कि आप देख सकते हैं, यदि आप HTML टैग का उपयोग करते हैं, तो तालिका को मान्यता से परे रूपांतरित किया जा सकता है। आपकी कल्पना संभावनाओं की सीमा निर्धारित करती है।


























