

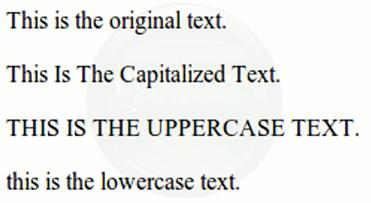
CSS allows for flexible customizationtext, which is represented by the HMTL language. Today we will look at the action of the "text-transform" property, which makes it possible to change the font register. This option is supported by all modern browsers and is included in the specification of all versions of CSS.
Appointment
The "text-transform" property can take threebasic values and two additional ones. For example, you can assign an uppercase to all selected text. Or, you can give a command to the opposite of the previous property, where all the characters become lowercase. You can make an appointment using any method convenient for you. For example, using built-in styles. Or you can create

Application
Using CSS, the upper case (orsimilar effects) is installed using one simple command. Therefore, there is no need to change or rewrite the entire text. If it is a single-page site, then this property may not be useful. But when there is a huge portal under your control, where you need to correct the case of letters in certain fragments, then "text-transform" becomes the only effective tool. For example, you need to fix the font in the header tags "h2". To do this, add the entry: "h2 {text-transform: uppercase; } ", And then all the headers of the second level will have uppercase.

Features
Some may consider that manualtext processing and changing the font using the "text-transform" property has no differences. But this is not so. If you manually change lowercase letters to uppercase (upper case), then when you copy this information from your site, the characters will remain unchanged. If you use the CSS language, then everything happens differently. The property "text-transform" only visually for users changes the font. But in reality the symbols remain unchanged. This occurs with all values of this property. The copied information (text) will have an initial register, which is used in the source code of the page. This is the only difference between manual processing and the use of CSS commands.
No matter what you want to use - the bottom oneor uppercase, most importantly, do not forget the destination. For example, if you need changes only for a decorative purpose, then you can safely apply the "text-transform" property. Well, if you know that your users will probably copy the information you've uploaded, it's best to manually change the case for all text. After all, sometimes readers do not notice such a font substitution. This is especially critical when it comes to important documents and such information.


























