A website on the Internet is a means of promotingsome kind of service or thing. But what is the web resource without media content? Virtually every site has videos that explain, attract, interest. Therefore, the owner of the web resource seeks to learn how to insert the video into HTML.

Ways to create sites
So, web-sites are an opportunity to presentinformation interactively. As you know, Internet resources consist of pages that are interlinked by hyperlinks. How can I create my own website?
- Use the technology of blogging.What does it mean? Register on the site and get a second-level domain name. Thanks to this opportunity, the site owner becomes the administration of his resource and gets access to a special panel. With the help of it, you can transform the "child" to your liking.
- Use the developed numerous site designers, such as ucoz.ru, jimdo.com, setup.ru, Wix.com, A5.ru, Fo.ru, rusedu.net, and so on.
- Develop an Internet resource through CMS, that is, a site management system.
- Design your own design of the "brainchild" and recreate it using the HTML programming language.
However, today it is almost impossible to create a fully functioning HTML site, but knowing this language, web page layouts can be adjusted, and the structure can be changed in ready-made templates.
Components of the web technology part
Web technology is divided into the following basic components:
- Different in their kind computer networks interact with each other via the TCP / IP protocol.
- The Web has become one of the Internet applications that are intended for the mass dissemination of a variety of information.
- In web technology, data carriers are pages that contain media content (graphics, video, hyperlinks), so you need to know how to insert the video into HTML.
- To transfer hypertext information, the web technology uses the HTTP protocol.
- To design and create web pages, the HTML hypertext markup language is used.
- To view resources on the Internet, you need to use the browser.
Method # 1: Inserting media content (video) using HTML5 tags
There are several ways to insert videoscontent on a web page. There are three options: insert through HTML, player or YouTube. To begin with, you need to create a regular HTML5 file that will contain the page styles and several subheads. After preparation, you can choose one of the methods and enjoy the result.
- Find the third title and write the code directly below it:

- Open the page in the browser and make sure the video appears.
- Be sure to correctly set the path to the clip.
- To insert a video in HTML was literate, you need to mark out the video control panel. The controls parameter is responsible for this.
It should be noted that such a method is not noticeablefor all. For example, in the Opera browser, the video placed in this way will not be played. To avoid this situation, you need to convert the video into Ogg Theora type, change the code.
You can convert the file through the online-convert.com service. Then you need to change the code to this:

If the old browser does not understand a tag, then the code might look like this.

Method number 2. How to insert a video in HTML with the player
You can embed video content in HTML withoutany premature upload to the video service. So, you can use the player's script to put the desired movie on a site with the extension .mp4 or .flv. First of all, you need to choose the movie itself. Then you need to choose one of the many free players. Alternatively, you can use Flowplayer.
- You need to download the files of the specified player to the local computer.
- Unzip them to a specific folder on the site being created.
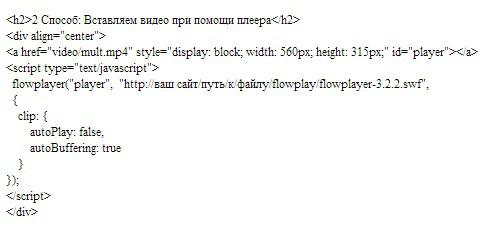
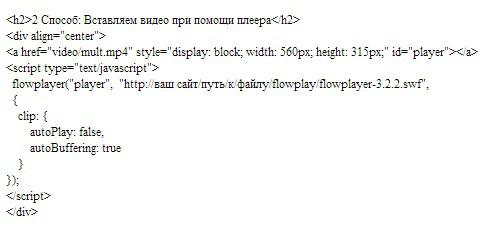
- Open the HTML file and connect the player's javascript file to the prepared file. To do this, you need to write a special code inside the HEAD tag. Important: correctly specify the path to the folder!

- You need to place the player in an HTML file.Here you need to correctly set the path to the files. There are also settings that prohibit the video from starting automatically. If you want the video to start "automatic", follow the path to the file, remove the comma, close the parenthesis (round) and put a semicolon.

This method is fairly simple and straightforward to add video to HTML. By the way, this option is used by many web programmers.
Method number 3. Inserting a video in HTML from Youtube
After the HTML5 preparatory file is created, you can begin inserting video content from the YouTube service.
- To start, you need to select the video that will be on the page. It should be stored on the local computer.
- You need to go to youtube.com. You should create your account or log into an existing one.
- After you sign in to your page in YouTube, you needclick the "Add Video" button, and then a window will appear in which you will be prompted to select the file to upload. The selected video will be downloaded after a while.
- You can go to the link of the downloaded file, which is located at the top.
- To get the code to insert a video, you needclick "Share" and "HTML code". The page will output the program code that is needed. Here you can specify such parameters, such as: privacy mode, video size, the ability to show similar entries.
- After setting the parameters, the code is copied and pasted into the prepared HTML file.
- All is ready. Now it's clear how to insert a video into HTML from the YouTube service.

So, several ways of inserting video into HTML were considered. Which option to choose is for the web programmer or site owner to decide.