
It is traditionally accepted to single out the main ideas intext with the help of a bold outline. This method of design, first of all, refers to the headings, since it is necessary that the reader immediately pay attention to them. CSS Property font-weight - a simple means to adjust the font's richness.

Beginners in programming are interested in the question ofWhy study the technology of text processing with styles? Almost on every site (and especially for resources based on content management systems), there is a visual editor similar to the MS Word application. To work with him, special knowledge is not needed. However, the use of built-in text design tools is not always justified, since it is important not only to make the text bold, but also to highlight it so that the search engines adequately perceive what they have written.
You can assign text thickness using HTML tags <in> or <strong>. But the original function of these elements -structuring. If you use tags too often, the search engines will recognize the text as "over-optimized", which will lead to a decrease in the rating of the website. This is where the CSS property comes in handy font-weight.
The standard gives several options for its recording. An interesting feature - a web programmer can choose how tight the text will be. But first things first.
The cascading style sheet specification recommends using a density value normal and bold. The first one assigns the "normal" shape to the element and is usually used in cases where it is required to remove the fat writing. For example, the following entry turns off thicker writing in CSS - font-weight: normal. Having resorted to such a design, you can change the default bold spelling of headers in tags <h1> - <h6>.
The reverse situation - it is necessary to set the increased thickness for the paragraph of the text. In this case, for the corresponding tag <n> a CSS rule is specified - font-weight bold.

The latest versions of the style standard allow the user to designate the degree of text saturation himself. To do this, instead of the previously described values normal and bold use their numerical equivalents.
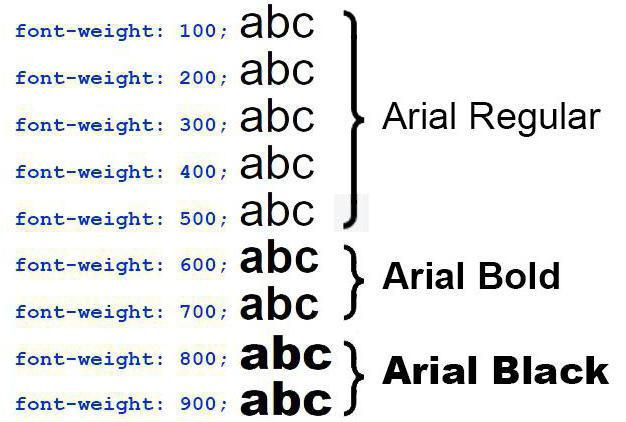
The density of the text is set by relative values in the range from 100 to 900. The step is equal to 100. That is, to assign a density of 200, it is necessary to write in CSS font-weight: 200. Reasonable question: what does the number 200 mean and how to understand when exactly it should be applied?
To understand the thickness of the font will help the following table-cheat sheet.
Property Value | Result |
100 | Ultra-thin writing. |
200 | Fine writing. |
300 | Bright writing. |
400 | Normal spelling. Matches the value normal. |
500 | Average spelling. |
600 | Bold spelling. |
700 | Bold spelling. Matches the value bold. |
800 | Additional thickening. |
900 | Extensive writing. |
As follows from the table, the following entry of the CSS property font-weight: 400 is equivalent font-weight: normal. The situation is analogous to the values of 700 and bold. How to prescribe the attribute - there is no difference.

Important note:This property does not always work. The reason is that the imported font does not support varying degrees of saturation. In practice, most often in the fonts are built only a normal and bold outline characters.


























