
The horizontal menu is on almost any site -this is an important part, since it is capable of attracting or, on the contrary, frightening off its visitors by its appearance and convenience. Let's learn how to create an elementary horizontal menu: make it a "skeleton" in HTML, master the basic skills of creation. You can, of course, find a ready-made menu, but it's much more pleasant to learn how to develop it yourself. This is quite an exciting activity.
Learning to make a menu
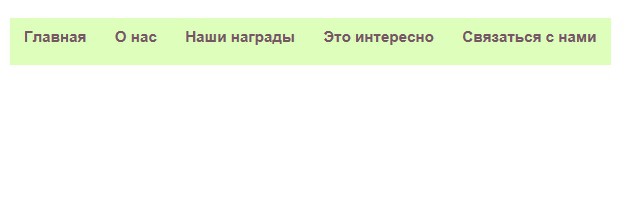
We will try not to deviate from the semantics, whichadhere to the coryphaeus of the layout. First, we need to make a "skeleton" for our menu on HTML, to master the basic skills in order to independently make a horizontal menu. And then decorate it by applying style sheets. Let our horizontal menu contain 5 items. The first item will be redirected to the main page. The second item is "About Us". The third one is "Our awards". Fourth - "It's interesting." Fifth - "Contact us."
The HTML code looks like this:

Ul is a block element of the list, it will be stretched to the width of the page. Li is also block.
So, create index.html. We dial our code.At this point, the browser will display a vertical menu, not a horizontal one. But we aim to make a horizontal menu for the site. For this we need CSS.
Why CSS?
If you are just learning how to develop sites,then you need to get acquainted with the concept of cascading style sheets. In fact, these are the rules for formatting, processing, which apply to different elements on the pages of the website. If you describe the properties of elements in standard HTML, then you have to repeat this repeatedly, you will duplicate the same pieces of code. The time the page loads on the user's computer will grow. To avoid this, there is CSS. It is enough to describe only a certain element once, and then simply indicate where to use the properties of a certain style. You can make a description not only in the text of the page itself, but also in another file. This will allow you to apply a description of different styles on any page of the site. It is also convenient to change several pages by correcting the CSS file. Style sheets allow you to work with fonts at a better level than HTML, helping to avoid heavier pages of the site with graphics.
Use of style sheets for menu development

Now let's examine the resulting CSS horizontal menu.
# my_1menu - this is how the style is assigned to the UL element with id = my_1menu, list-style: none is the command to remove the markers to the left of the list items.
width: 800px - the width of our menu is 800 pixels.
padding: 0 - this removes the indents inside.
margin: auto - aligns the horizontal menu to the center of our page.
# my_1menu li - assigning styles to li elements.
height: 55px - the height of the menu.
# my_1menu a: hover - assign styles to an a-element when a mouse is hovered over it.

Use your imagination, creative preferences. Then, based on the knowledge of how to create the simplest menu on the site, you can develop pages with their own unique design.


























